在Cesium中获取当前视角的俯仰角(Pitch),你可以通过访问相机的pitch属性来实现。以下是如何在Vue.js组件中获取当前视角俯仰角的代码示例:
<script>
import * as Cesium from "cesium";
export default {
data() {
return {
viewer: null,
};
},
mounted() {
this.viewer = new Cesium.Viewer(this.$refs.cesiumContainer);
// 获取当前视角的俯仰角
let pitch = this.viewer.camera.pitch;
// pitch的值是弧度,如果需要转换为角度,可以使用Cesium提供的工具函数
let pitchInDegrees = Cesium.Math.toDegrees(pitch);
console.log(`当前视角的俯仰角(弧度): ${pitch}`);
console.log(`当前视角的俯仰角(角度): ${pitchInDegrees}`);
},
};
</script>
在上述代码中,mounted钩子函数在组件挂载到DOM后执行,这时候我们创建了Cesium的Viewer实例。然后,我们通过this.viewer.camera.pitch获取当前相机的俯仰角,该值以弧度为单位。如果需要将其转换为角度,可以使用Cesium.Math.toDegrees函数。
请注意,俯仰角的值可能会随着用户与场景的交互而改变,所以如果你需要实时监控俯仰角的变化,你可能需要在一个更新循环中获取这个值,或者在相机移动事件中获取。
cesium版本
"cesium": "^1.114.0",
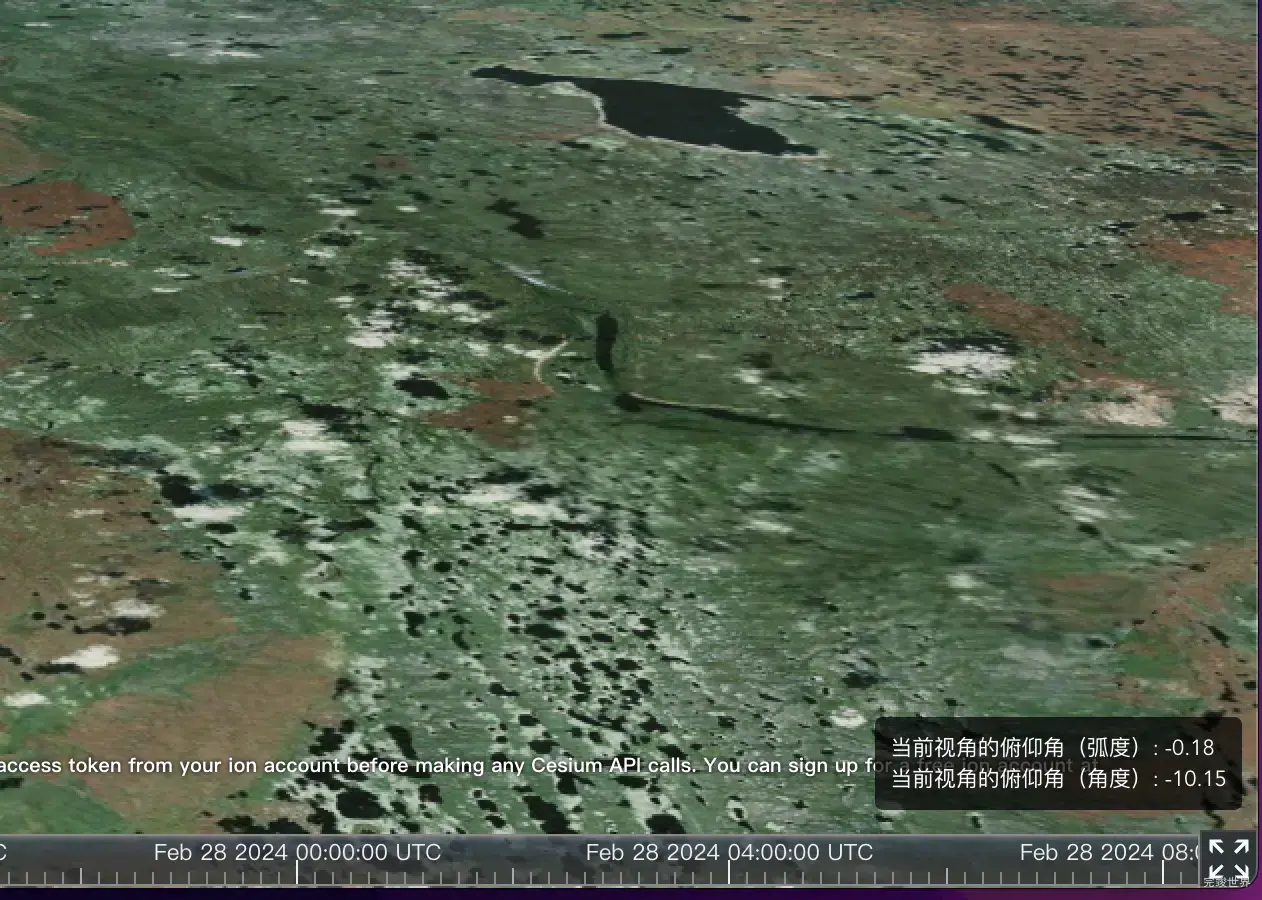
运行效果
实例代码下载
代码运行环境vue3 vite js nodejs 16