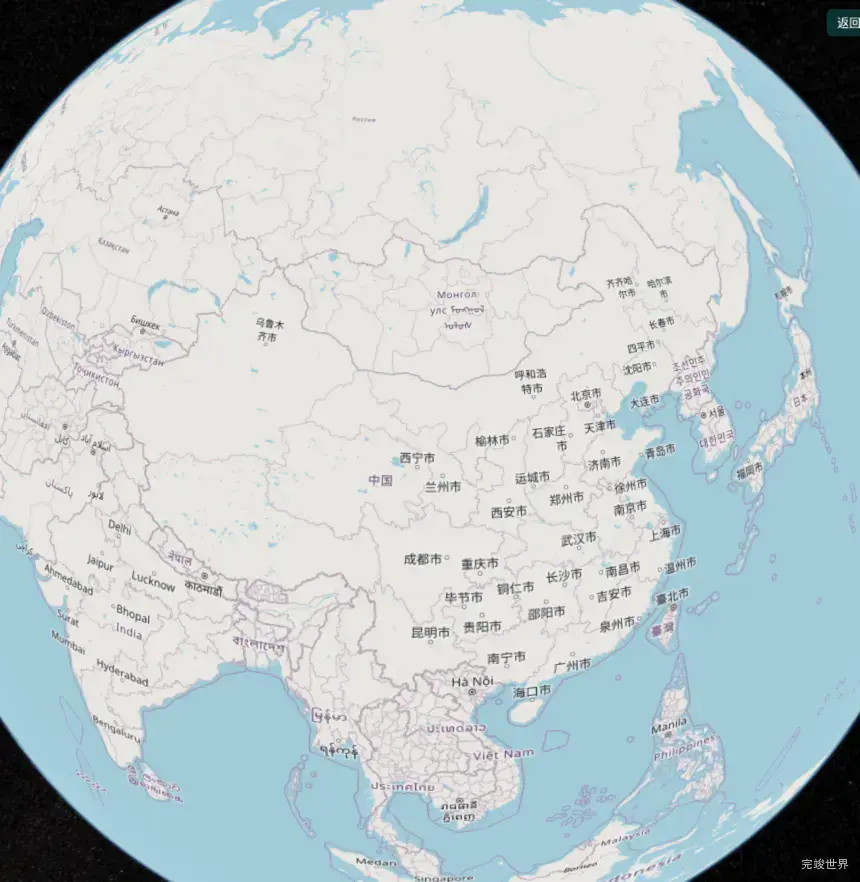
使用openStreetMap地图
cesium 使用openStreetMap地图 osm效果
实例代码
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 是否显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择器
baseLayerPicker: false,
// 是否显示帮助
navigationHelpButton: false,
// 隐藏左下角的仪表盘
animation: false,
// 隐藏底部时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
使用openStreetMap地图
imageryProvider: new Cesium.OpenStreetMapImageryProvider({
url: 'https://a.tile.openstreetmap.org/'
})
})
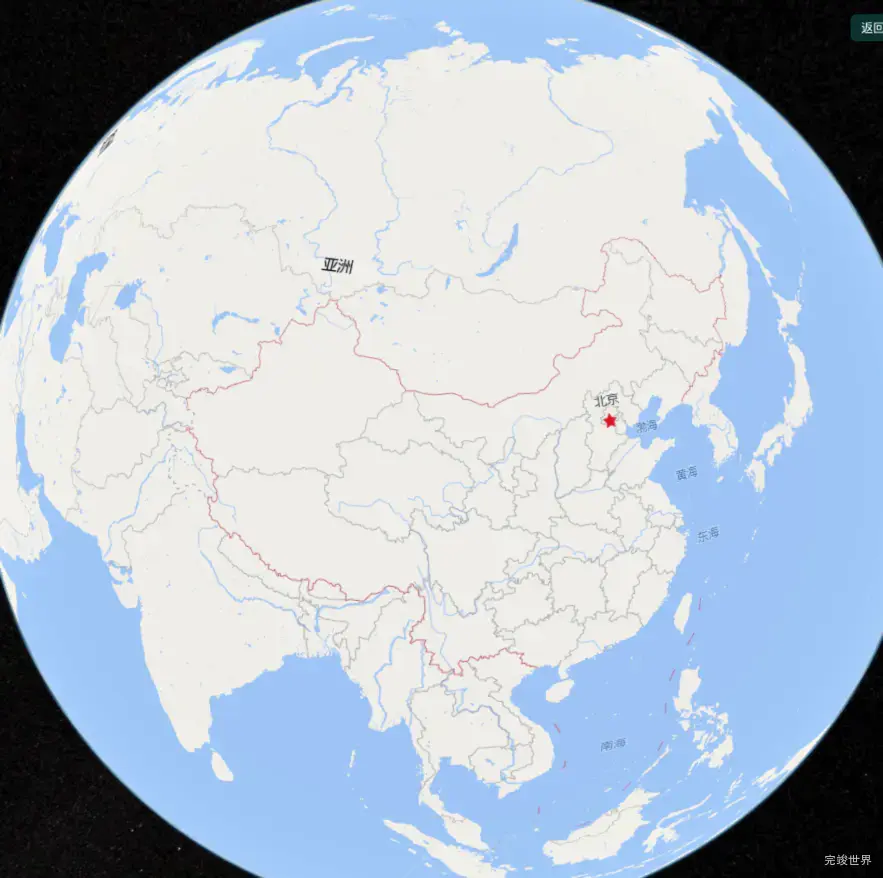
使用高德矢量地图
使用高德矢量地图
关键代码
// 高德矢量地图,
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
}),
当前内容为观看threejs视频教程 Three.js可视化企业实战WEBGL课 课程-Cesium自定义地图与地图叠加-学习笔记