cesium要使用天地图的矢量路径图和影像服务,首先要注册天地图开发者获取天地图的key,有了key我们就可以使用了。
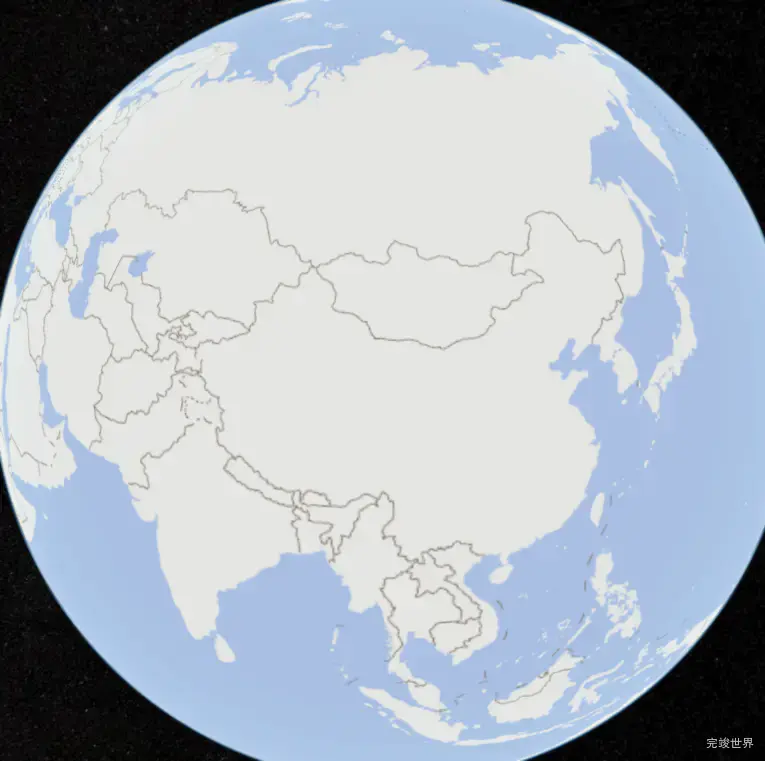
天地图矢量路径图
关键代码
// 天地图矢量路径图
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=开发者key',
layer: 'tdtBasicLayer',
style: 'default',
format: 'image/jpeg',
tileMatrixSetID: 'GoogleMapsCompatible'
})
完整代码
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 是否显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择器
baseLayerPicker: false,
// 是否显示帮助
navigationHelpButton: false,
// 隐藏左下角的仪表盘
animation: false,
// 隐藏底部时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
// 天地图矢量路径图
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=开发者key',
layer: 'tdtBasicLayer',
style: 'default',
format: 'image/jpeg',
tileMatrixSetID: 'GoogleMapsCompatible'
})
})
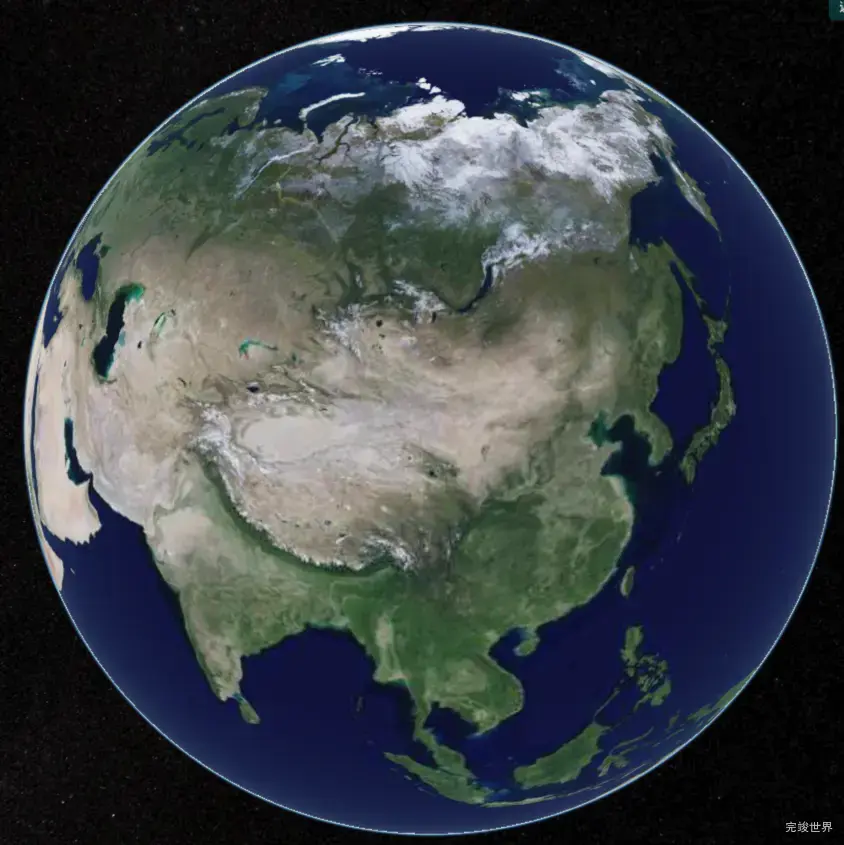
使用影像服务
使用天地图的影像服务
关键代码
// 天地图影像服务
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=你的key',
layer: 'tdtBasicLayer',
style: 'default',
format: 'image/jpeg',
tileMatrixSetID: 'GoogleMapsCompatible'
})
当前内容为观看threejs视频教程 Three.js可视化企业实战WEBGL课 课程-Cesium自定义地图与地图叠加-学习笔记