今天要学习的是threejs 光线投射实现3d场景交互事件,也就是我们常说的射线拾取。
我们通过点击三个球让其变为红色来实践光线投射。
threejs版本
使用到的threejs版本
"three": "^0.154.0",
创建三个球
创建三个球体,为后面的点击变色做准备。
// 创建三个球
const sphere1 = new THREE.Mesh(
new THREE.SphereGeometry(1, 30, 30),
new THREE.MeshBasicMaterial({
color: 0x00ff00
})
)
sphere1.position.x = -4
scene.add(sphere1)
const sphere2 = new THREE.Mesh(
new THREE.SphereGeometry(1, 30, 30),
new THREE.MeshBasicMaterial({
color: 0xff00ff
})
)
sphere1.position.x = 4
scene.add(sphere2)
const sphere3 = new THREE.Mesh(
new THREE.SphereGeometry(1, 30, 30),
new THREE.MeshBasicMaterial({
color: 0x000011
})
)
sphere3.position.x = 8
scene.add(sphere3)
创建射线
创建射线拾取并点击3d小球实现变色以及恢复变色。
// 创建射线
const raycaster = new THREE.Raycaster();
// 创建鼠标向量 用来存储鼠标点击的位置
const mouse = new THREE.Vector2()
window.addEventListener('click', (event) => {
console.log(event.clientX, event.clientX)
// 这里的宽高是获取的div的宽和高 画布是和这个div的宽高一致的,所以并没有直接获取窗体宽高
// var width = map3DMain.value.clientWidth; //窗口宽度
// var height = map3DMain.value.clientHeight; //窗口高度
mouse.x = (event.clientX / width) * 2 - 1
mouse.y = -(event.clientY / height) * 2 + 1
console.log(mouse.x, mouse.y)
// 通过摄像机和鼠标位置更新射线
raycaster.setFromCamera(mouse, camera)
// 计算物体和射线的交点
const intersects = raycaster.intersectObjects(scene.children);
console.log(scene.children)
console.log(intersects)
if (intersects.length > 0) {
console.log(intersects)
if (intersects[0].object._isSelect) {
intersects[0].object.material.color.set(
intersects[0].object._originColor
);
intersects[0].object._isSelect = false;
return
}
intersects[0].object._isSelect = true;
intersects[0].object._originColor = intersects[0].object.material.color.getHex();
intersects[0].object.material.color.set(0xff0000)
}
})
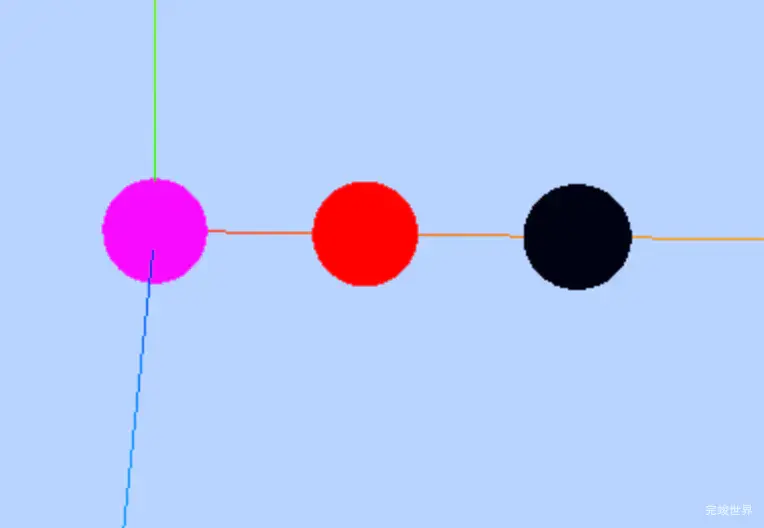
动态交互效果
演示实例
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-光线投射实现3d场景交互事件-学习笔记
笔记代码
笔记代码项目基于vue3 vite js nodejs16 运行
运行效果可查看演示地址:threejs 光线投射实现3d场景交互事件