vue3 数据可视化大屏 项目开发中,会遇到各种各样的头部,今天整理的是vue3 数据大屏头部组件 - 甘肃省智慧农业监控中心。
如果您需要设计属于自己的数据可视化大屏或开发数据可视化大屏 请联系我们微信:17331886870
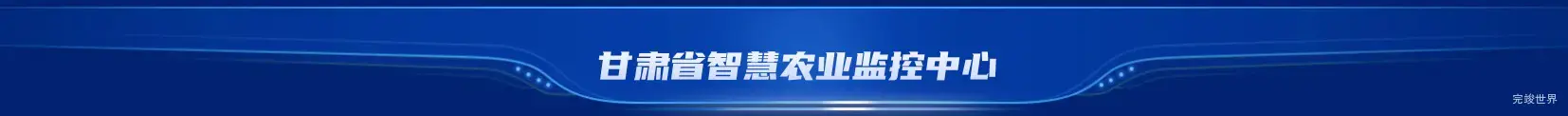
效果截图
帧动画效果
通过ae实现从两侧到中间的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小8.5M
组件内容
背景加标题描述以及日期
加帧动画效果实例
头部大小
1920 * 118
组件代码
<template>
<div className="header wow fadeInDown" id="header">
<div className="headerCenter">
<span>{{ title }}</span>
</div>
<sequence fileName="topbg19/topbg_" fileLength="74" IntervalTime="50"></sequence>
</div>
</template>
<script>
import dayjs from 'dayjs'
import sequence from "@/components/sequence.vue";
export default {
name: "header",
data() {
return {
date: dayjs().format("YYYY-MM-DD"),
time: dayjs().format("HH:mm:ss"),
images: []
}
},
components: {sequence},
computed: {
week() {
var datas = dayjs().day()
var week = ['日', '一', '二', '三', '四', '五', '六']
return week[datas]
}
},
props: {
title: {
type: String,
default() {
return '甘肃省智慧农业监控中心';
}
}
},
watch: {},
mounted() {
var that = this;
setInterval(function () {
that.time = dayjs().format("HH:mm:ss");
}, 1000);
},
methods: {},
}
</script>
<style lang="scss" scoped>
.header {
width: 100%;
position: relative;
z-index: 1;
height: 126px;
//background: url("./assets/topbg.png") center top no-repeat;
//background-size: 1920px 126px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
span {
font-size: 42px;
font-family: YouSheBiaoTiHei;
font-weight: normal;
color: #FFFFFF;
background: linear-gradient(0deg, #B9CFFF 0%, #FFFFFF 99.0478515625%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.headerCenter {
position: relative;
z-index: 1;
}
}
</style>
更多数据可视化大屏顶部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 14
ae扫光动画源文件