vue3 数据可视化大屏边框 - 数字云平台
边框由标题 主体 背景图片 下展背景动画等组成。
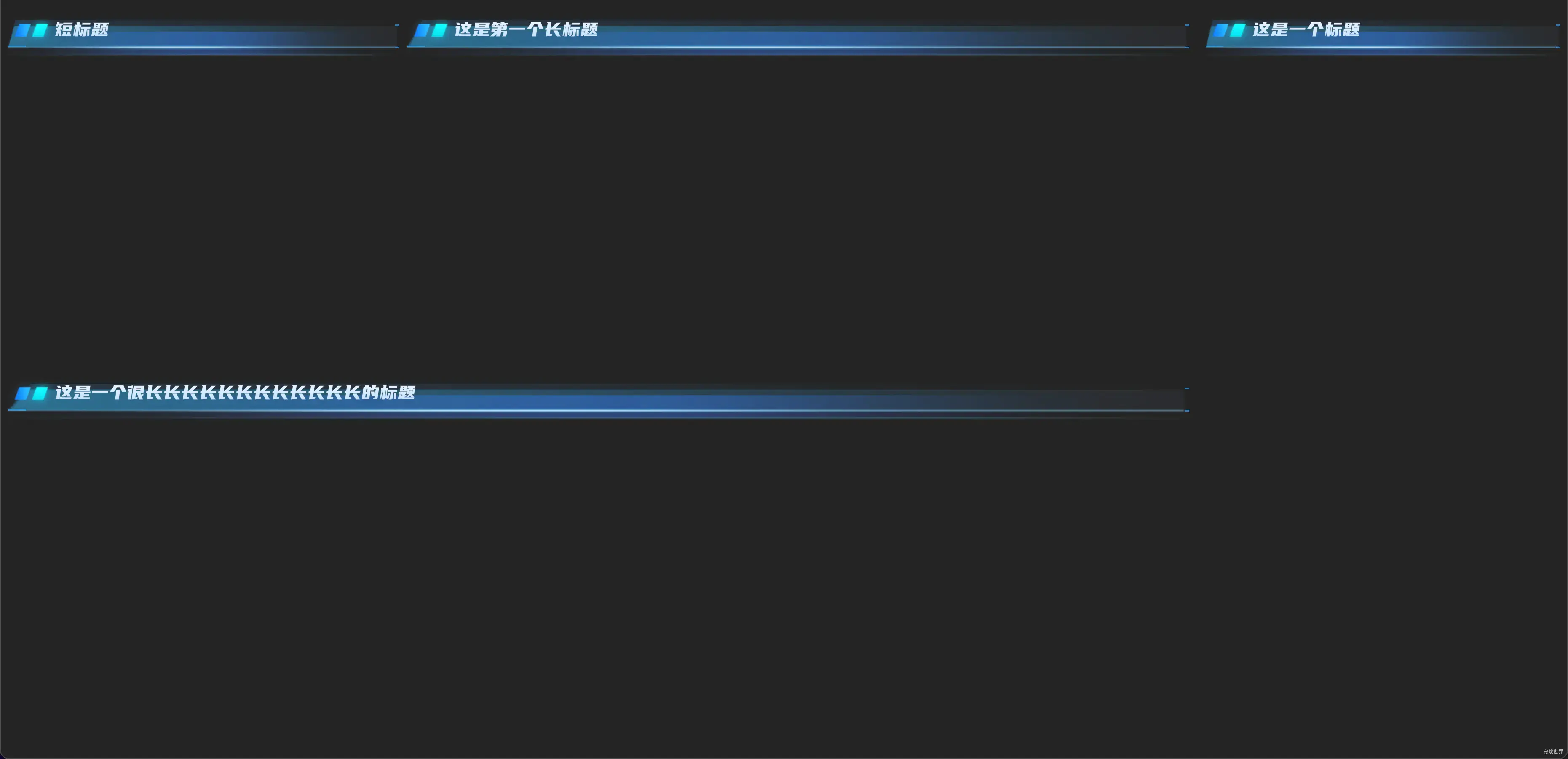
效果截图
动画效果
动画处理
默认隐藏边框,然后使用gsap来加载一个自上而下展开的动画效果,动画效果完成后,再将边框主体渐显出来。可以父组件可以通过 :duration="0.8" :delay="0.3"参数来控制组件的延迟时间以及持续时间。
部分代码展示
<template>
<div class="itemBody">
<div class="itemBody2" ref="inner" v-if="show">
<div class="pageTitle" v-if="titleArray.length>0" ref="pageTitle">
<div class="dot1 wow fadeInLeft" data-wow-delay="1s"></div>
<div class="dot2 wow fadeInRight" data-wow-delay="1s"></div>
<div class="dot3 wow fadeInLeft" data-wow-delay="1s"></div>
<div class="pageTitlel" ref="pageTitlel">
<img class="card1 wow fadeInDown" data-wow-delay="1s" src="./assets/card1.png" alt="">
<img class="card2 wow fadeInUp" data-wow-delay="1.2s" src="./assets/card2.png" alt="">
<p class="text" v-for="(char, index) in titleArray" :style="{ '--delay': index * 0.1 +1.2+ 's' }">{{
char
}}</p>
</div>
<div class="pageTitler">
{{ desc }}
</div>
</div>
<div class="itemBodyInner" :class="{itemBodyInner2:!name}">
<slot></slot>
</div>
</div>
<!-- 向下展开的背景-->
<div class="bg" ref="bg" v-if="!show"></div>
</div>
</template>
更多边框组件
组件实例代码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解