vue3 数据可视化大屏边框-机房动力环境监控大屏
边框由标题 主体 背景图片 下展背景动画等组成。
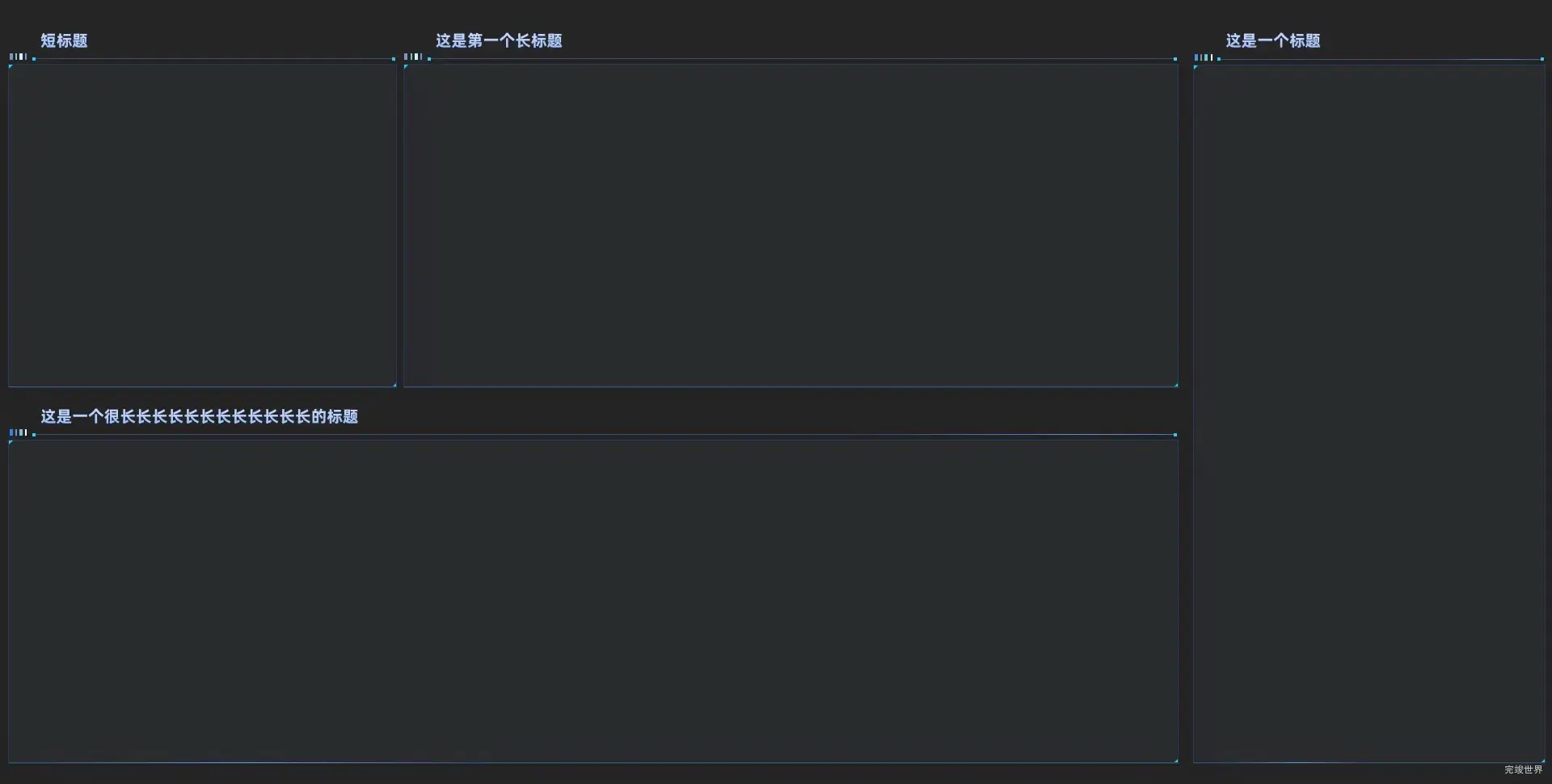
效果截图
动画效果
动画处理
默认隐藏边框,然后使用gsap来加载一个自上而下展开的动画效果,动画效果完成后,再将边框主体渐显出来。可以父组件可以通过 :duration="0.8" :delay="0.3"参数来控制组件的延迟时间以及持续时间。
部分代码展示
/**
* @Author: 858834013@qq.com
* @Name: pageItem
* @Date: 2023年09月17日19:03:12
* @Desc: vue3 数据可视化大屏边框组件
*/
<template>
<div class="pageItemBody">
<div class="pageItemBodyInner" ref="inner" v-if="show">
<titleCom :name="name"></titleCom>
<!-- 主题部分-->
<div class="itemMain">
<div class="icon_left_top"></div>
<div class="icon_right_bottom"></div>
<div class="mainLine">
<div class="mainLineInner" ref="mainLineInner"></div>
</div>
<slot></slot>
</div>
</div>
<!-- 向下展开的背景-->
<div class="bg" ref="bg" v-if="!show"></div>
</div>
</template>
<script>
更多边框组件
组件实例代码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解