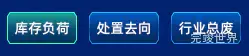
vue3 数据可视化大屏项目开发中,会需要一些tab切换组件,虽然已经有一些现成的组件了,这里整理的是tab的蓝色描边ui组件。
使用实例
使用组件
/**
* @Author: 858834013@qq.com
* @Name: tab
* @Date: 2023年05月15日21:55:37
* @Desc: tab
*/
<template>
<div class="tabs">
<tab v-model:active="active" :list="statuslist"></tab>
</div>
</template>
<script>
import tab from './tab.vue'
export default {
name: "tabs",
components: {tab},
data() {
return {
active: '0',
statuslist: [{
name: '库存负荷',
id: '0'
}, {
name: '处置去向',
id: '1'
}, {
name: '行业总废',
id: '2'
}]
}
},
watch: {},
mounted() {
},
methods: {
getactive(e) {
this.$emit('update:active', e)
},
}
}
</script>
<style scoped lang="scss">
.tabs {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
width: calc(100% - 40px);
margin: 10px auto;
}
</style>
组件代码
/**
* @Author: 858834013@qq.com
* @Name: tab
* @Date: 2023年05月14日15:04:04
* @Desc: tab
*/
<template>
<div class="tabs">
<div class="tab cur" :class="{active:active==item.id}" @click="getactive(item.id)" v-for="(item,index) in list"
:key="index"><span>{{ item.name }}</span>
</div>
</div>
</template>
<script>
export default {
name: "tabs",
components: {},
props: {
list: {
type: Array,
default() {
return [];
}
},
active: {
type: [Number, String],
default() {
return 0;
}
},
},
data() {
return {}
},
watch: {},
mounted() {
},
methods: {
getactive(e) {
this.$emit('update:active', e)
},
}
}
</script>
<style scoped lang="scss">
.tabs {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
width: calc(100% - 40px);
margin: 10px auto;
.tab {
width: 70px;
height: 32px;
margin-right: 12px;
background: url("./assets/tabbg.png") center center no-repeat;
background-size: 100% 100%;
opacity: 1;
display: flex;
cursor: pointer;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
span {
font-size: 14px;
font-family: Alibaba;
font-weight: normal;
color: #fff;
}
}
.tab.active {
background: url("./assets/tabbgActive.png") center center no-repeat;
background-size: 100% 100%;
}
}
</style>