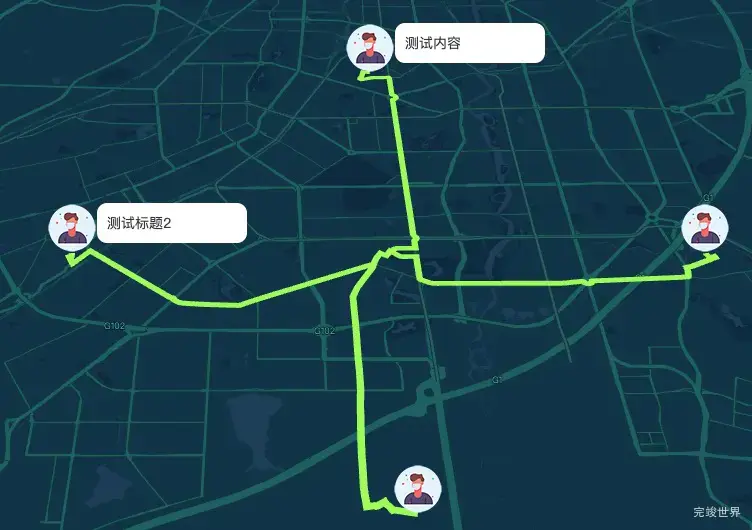
11 vue3 高德地图多个轨迹回放
实例代码:vue3高德地图多个轨迹回放
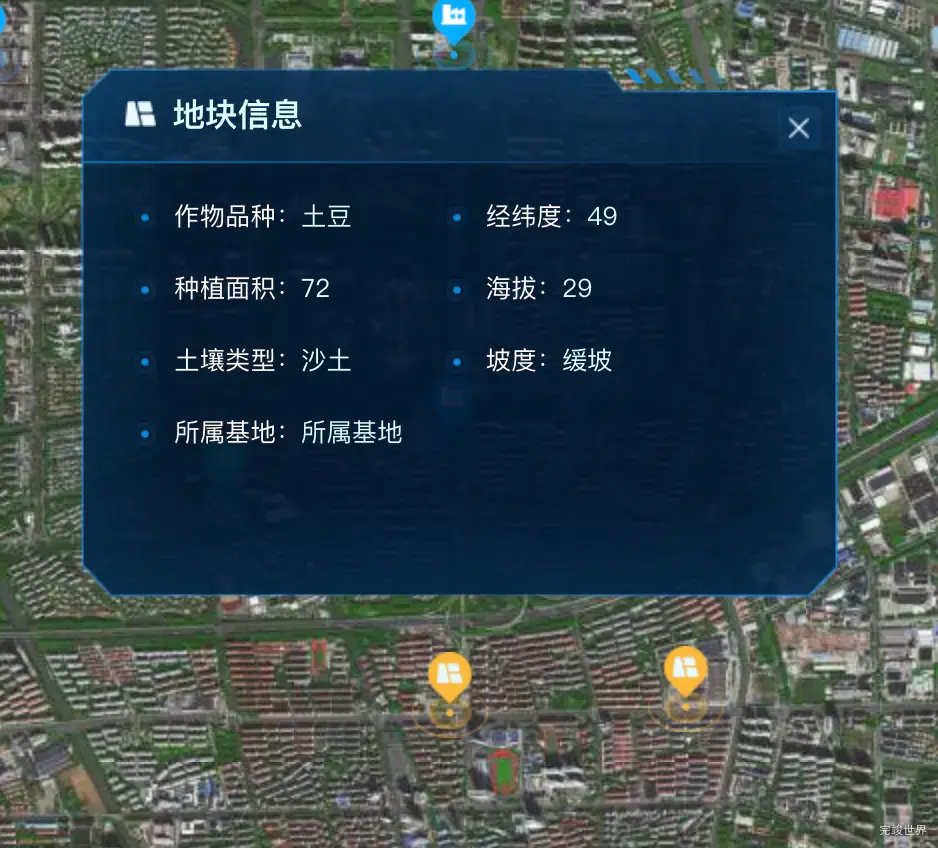
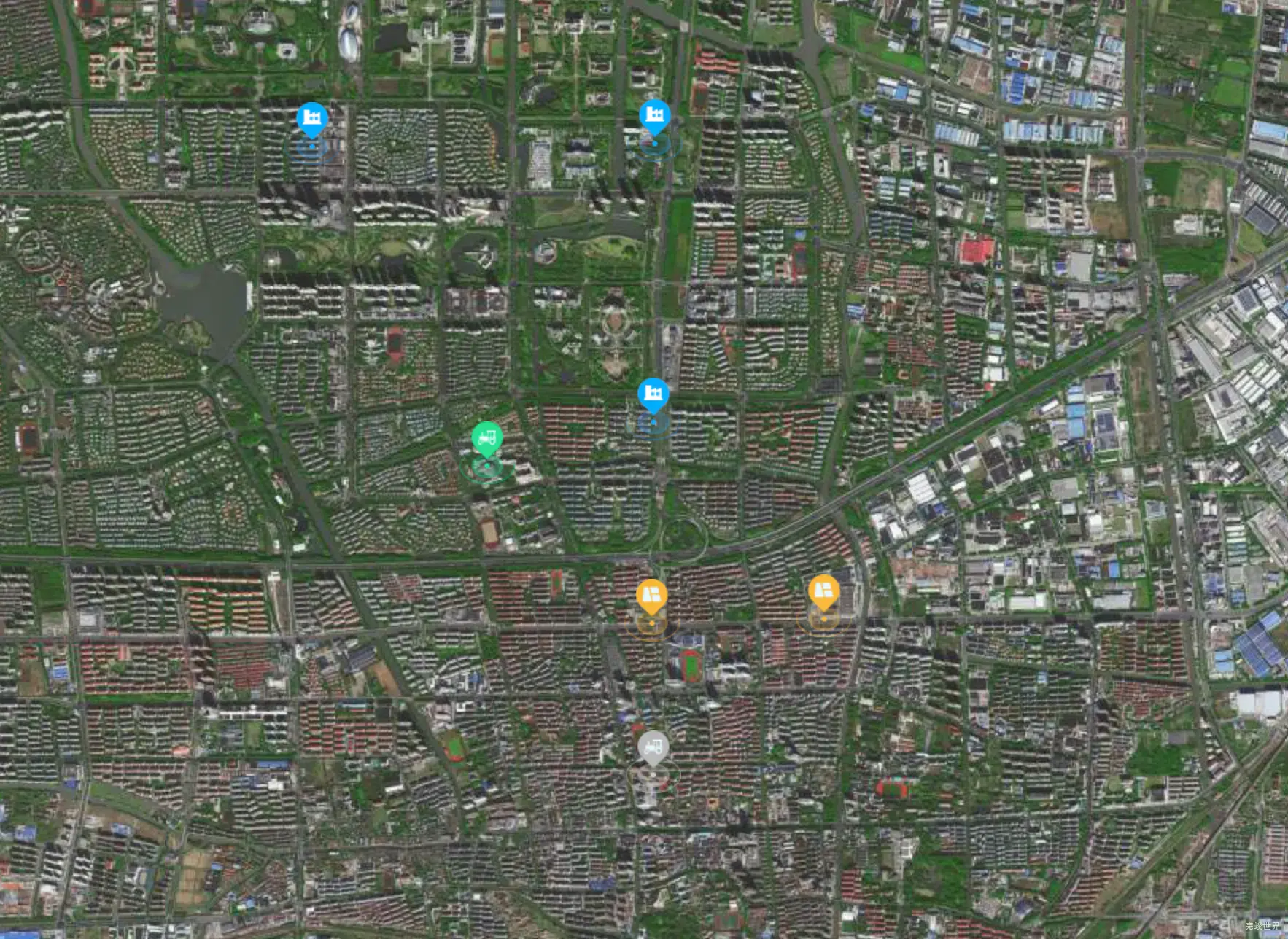
10 vue3 自定义图标点击放大地图显示子图标移入后显示弹窗
vue 高德地图显示一级数据的图标,鼠标移入一级图标,显示标题,单击一级图标放大地图,双击一级图标显示弹窗。
当一级图标放大后显示二级图标,鼠标移入二级图标后弹出显示信息,地图缩小后二级图标移除。
实例代码:vue3 自定义图标点击放大地图显示子图标移入后显示弹窗
9.vue 项目中高德地图自定义覆盖物绑定自定义弹窗
8. vue 项目中使用高德地图自定义图标覆盖物
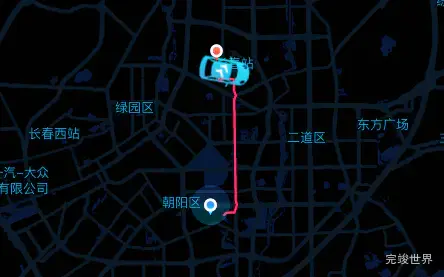
7. vue3 高德地图实现轨迹回放
实例代码:vue3 高德地图实现轨迹回放
6. vue3 高德地图覆盖物自定义html代码
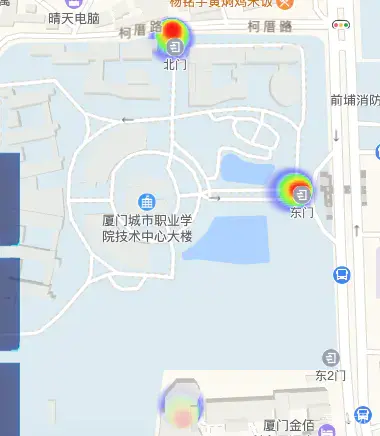
5. vue3 高德地图实现热力图效果实例
实例代码:vue3 高德地图实现热力图效果实例
4. vue3 高德地图边框效果实例
实例代码:vue3 高德地图边框效果实例
3. vue3 高德地图点击获取经纬度
实例代码:vue3 高德地图点击获取经纬度
2. vue3 高德地图自定义图标和弹窗
实例代码:vue3 高德地图自定义图标和弹窗
1. vue3 高德地图实现测距
实例代码:vue3 高德地图实现测距