vue项目开发中,在使用高德地图时,需要实现一个多轨迹回放效果,今天将实现效果以及演示地址整理出来。
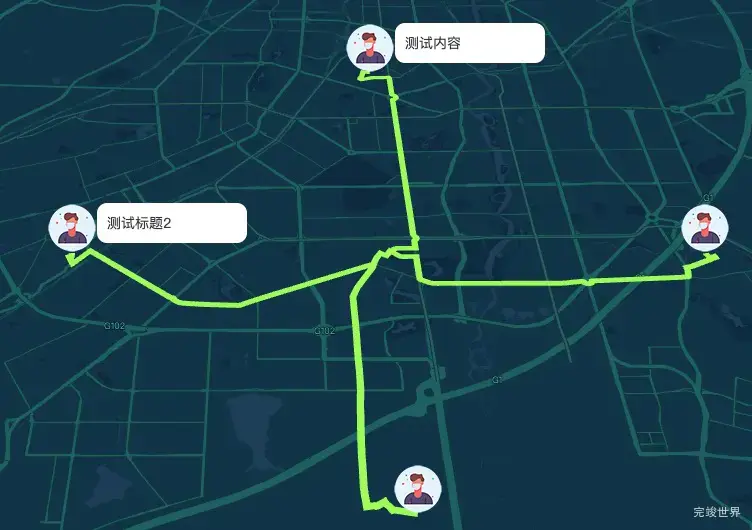
动态效果
演示地址
实例代码
getguiji() {
var that = this;
var title = '测试内容';
that.map.clearMap();
that.mapactive = 0;
setInterval(() => {
that.mapactive = that.mapactive + 1
}, 1000)
$.get("https://restapi.amap.com/v3/direction/driving?origin=125.317472,43.827952&destination=125.317472,43.897952&extensions=all&output=JSON&key=be862a6b566f949c5f44328c875e9c3d", function (data, status) {
//设置数据
let steps = data.route.paths[0].steps;
var path = [];
var path2 = [];
for (var i = 0; i < steps.length; i++) {
path.push(steps[i].polyline.split(";"))
}
for (var i = 0; i < path.length; i++) {
for (var s = 0; s < path[i].length; s++) {
path2.push(path[i][s])
}
}
var path3 = []
for (var i = 0; i < path2.length; i++) {
var datai = path2[i].split(",");
path3.push(datai)
}
marker = new AMap.Marker({
map: that.map,
position: path3[0],
icon: "images/yiqing.png",
offset: new AMap.Pixel(-25, -50),
autoRotation: false,
angle: 0,
});
var markerContent = document.createElement("div");
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = "images/yiqing.png";
markerContent.appendChild(markerImg);
var markerSpan = document.createElement("span");
markerSpan.className = 'markerx';
markerSpan.innerHTML = title;
markerContent.appendChild(markerSpan);
marker.setPosition(path3[0]);
marker.setContent(markerContent);
marker.setMap(that.map);
// 绘制轨迹
var polyline = new AMap.Polyline({
map: that.map,
path: path3,
showDir: true,
strokeColor: "#28F", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
var passedPolyline = new AMap.Polyline({
map: that.map,
// path: lineArr,
strokeColor: "#AF5", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
marker.on('moving', function (e) {
var markerContent = document.createElement("div");
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = "images/yiqing.png";
markerContent.appendChild(markerImg);
var markerSpan = document.createElement("span");
markerSpan.className = 'markerx';
markerSpan.innerHTML = that.list1x[that.mapactive];
markerContent.appendChild(markerSpan);
marker.setContent(markerContent);
passedPolyline.setPath(e.passedPath);
});
that.map.setFitView();
function startAnimation() {
marker.moveAlong(path3, 10000);
}
function pauseAnimation() {
marker.pauseMove();
}
function resumeAnimation() {
marker.resumeMove();
}
function stopAnimation() {
marker.stopMove();
}
startAnimation();
});
$.get("https://restapi.amap.com/v3/direction/driving?origin=125.317472,43.827952&destination=125.317472,43.757952&extensions=all&output=JSON&key=be862a6b566f949c5f44328c875e9c3d", function (data, status) {
//设置数据
let steps = data.route.paths[0].steps;
console.log(steps)
var path = [];
var path2 = [];
for (var i = 0; i < steps.length; i++) {
path.push(steps[i].polyline.split(";"))
}
for (var i = 0; i < path.length; i++) {
for (var s = 0; s < path[i].length; s++) {
path2.push(path[i][s])
}
}
var path3 = []
for (var i = 0; i < path2.length; i++) {
var datai = path2[i].split(",");
path3.push(datai)
}
marker = new AMap.Marker({
map: that.map,
position: path3[0],
icon: "images/yiqing.png",
offset: new AMap.Pixel(-25, -50),
autoRotation: false,
angle: 0,
});
// 绘制轨迹
var polyline = new AMap.Polyline({
map: that.map,
path: path3,
showDir: true,
strokeColor: "#28F", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
var passedPolyline = new AMap.Polyline({
map: that.map,
// path: lineArr,
strokeColor: "#AF5", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
marker.on('moving', function (e) {
passedPolyline.setPath(e.passedPath);
});
that.map.setFitView();
function startAnimation() {
marker.moveAlong(path3, 10000);
}
function pauseAnimation() {
marker.pauseMove();
}
function resumeAnimation() {
marker.resumeMove();
}
function stopAnimation() {
marker.stopMove();
}
startAnimation();
});
$.get("https://restapi.amap.com/v3/direction/driving?origin=125.317472,43.827952&destination=125.417472,43.827952&extensions=all&output=JSON&key=be862a6b566f949c5f44328c875e9c3d", function (data, status) {
//设置数据
let steps = data.route.paths[0].steps;
console.log(steps)
var path = [];
var path2 = [];
for (var i = 0; i < steps.length; i++) {
path.push(steps[i].polyline.split(";"))
}
for (var i = 0; i < path.length; i++) {
for (var s = 0; s < path[i].length; s++) {
path2.push(path[i][s])
}
}
var path3 = []
for (var i = 0; i < path2.length; i++) {
var datai = path2[i].split(",");
path3.push(datai)
}
marker = new AMap.Marker({
map: that.map,
position: path3[0],
icon: "images/yiqing.png",
offset: new AMap.Pixel(-25, -50),
autoRotation: false,
angle: 0,
});
// 绘制轨迹
var polyline = new AMap.Polyline({
map: that.map,
path: path3,
showDir: true,
strokeColor: "#28F", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
var passedPolyline = new AMap.Polyline({
map: that.map,
// path: lineArr,
strokeColor: "#AF5", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
marker.on('moving', function (e) {
passedPolyline.setPath(e.passedPath);
});
that.map.setFitView();
function startAnimation() {
marker.moveAlong(path3, 10000);
}
function pauseAnimation() {
marker.pauseMove();
}
function resumeAnimation() {
marker.resumeMove();
}
function stopAnimation() {
marker.stopMove();
}
startAnimation();
});
$.get("https://restapi.amap.com/v3/direction/driving?origin=125.317472,43.827952&destination=125.217472,43.827952&extensions=all&output=JSON&key=be862a6b566f949c5f44328c875e9c3d", function (data, status) {
//设置数据
let steps = data.route.paths[0].steps;
console.log(steps)
var path = [];
var path2 = [];
for (var i = 0; i < steps.length; i++) {
path.push(steps[i].polyline.split(";"))
}
for (var i = 0; i < path.length; i++) {
for (var s = 0; s < path[i].length; s++) {
path2.push(path[i][s])
}
}
var path3 = []
for (var i = 0; i < path2.length; i++) {
var datai = path2[i].split(",");
path3.push(datai)
}
marker = new AMap.Marker({
map: that.map,
position: path3[0],
icon: "images/yiqing.png",
offset: new AMap.Pixel(-25, -50),
autoRotation: false,
angle: 0,
});
// 绘制轨迹
var polyline = new AMap.Polyline({
map: that.map,
path: path3,
showDir: true,
strokeColor: "#28F", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
var passedPolyline = new AMap.Polyline({
map: that.map,
// path: lineArr,
strokeColor: "#AF5", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
marker.on('moving', function (e) {
passedPolyline.setPath(e.passedPath);
});
that.map.setFitView();
function startAnimation() {
marker.moveAlong(path3, 10000);
}
function pauseAnimation() {
marker.pauseMove();
}
function resumeAnimation() {
marker.resumeMove();
}
function stopAnimation() {
marker.stopMove();
}
startAnimation();
});
},
更多高德地图实例
实例代码
代码基于vue3 vite js node.js 开发 请确保有相关的开发经验