最近翻看了一下2年前做的大屏项目,vue数据大屏 重要目标预警与智慧分析系统,想看看这两年技术方面有没有啥进步。
在看代码的时候又想到,在某个项目中看到项目用引用了百度统计,于是尝试试一下看看,vue单页项目如何使用百度统计。
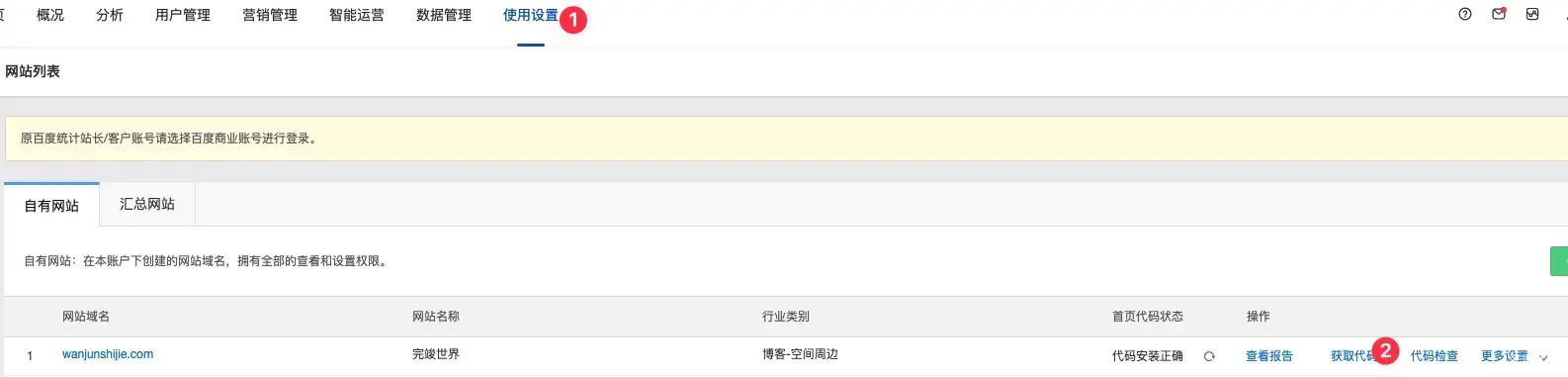
获取统计代码
使用百度统计,没有百度账号的首先要注册百度统计,有百度账号的登录百度统计,添加网站,获取百度统计代码
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?419e3567eb6e054cc88680218c1f39fd";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
安装依赖
npm install --save vue-ba
使用
在main中引入以下代码,并将上面获取到的百度统计代码id放入到下方。
import ba from 'vue-ba'
Vue.use(ba, '419e3567eb6e054cc88680218c1f39fd')
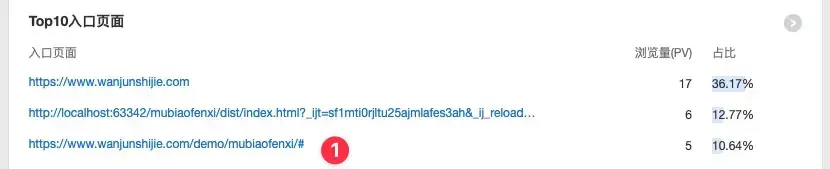
查看数据
统计代码引入完成后,就可以在统计后台查看我们的记录了