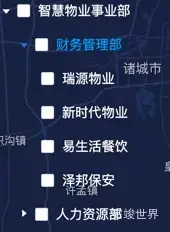
<el-tree
ref="tree"
node-key="id"
show-checkbox
:data="organizationTree"
:props="defaultProps"
:default-expanded-keys="expandedKeys"
:default-checked-keys="checkedKeys"
:check-strictly="true"
@check="handleNodeClick"
>
</el-tree>
defaultProps: {
id: 'id',
children: 'children',
label: 'title',
isLeaf: (data, node) => {
if (node.level === 2) {
return true
}
},
},
css隐藏
::v-deep {
/* 设置树形最外层的背景颜色和字体颜色 */
.is-leaf::before {
display:none;
}
}