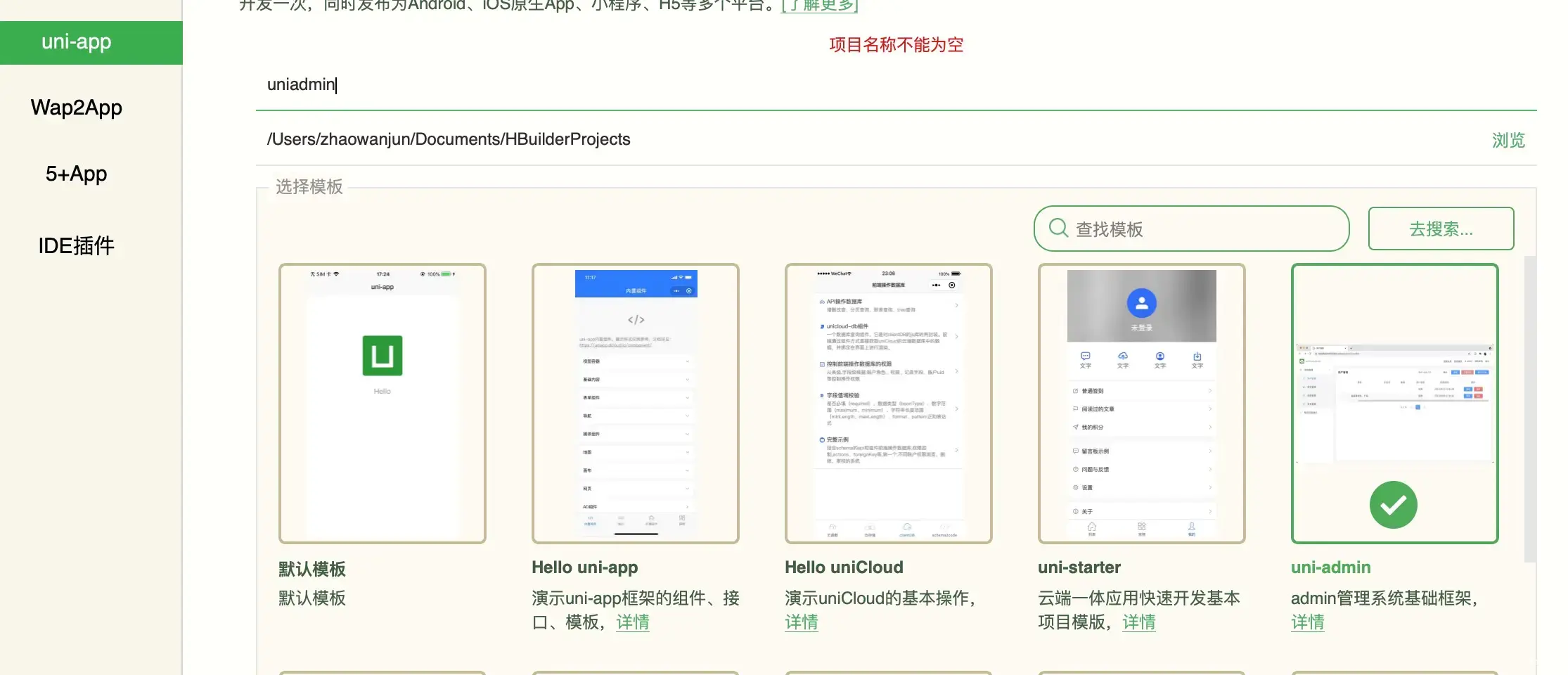
HBuilderX (opens new window)3.0+版本新建 uni-app 项目,选择 uni-admin 项目模板
创建项目
选择uni-admin
运行
进入 admin 项目
在uniCloud/cloudfunctions/common/uni-id/config.json 文件中填写自己的 passwordSecret 字段 (用于加密密码入库的密钥) 和 tokenSecret 字段 (为生成 token 需要的密钥,测试期间跳过本条也可以)
右键 uniCloud目录 运行云服务空间初始化向导,初始化数据库和上传部署云函数(如已创建并绑定云服务空间,则跳过此步)
点击HBuilderX工具栏的运行【Ctrl+r / cmd+r】 -> 运行到浏览器。如果是连接本地云函数调试环境,上一步可以不上传云函数,但数据库仍需初始化。
从启动后的登录页面的底部,进入创建管理员页面(仅允许注册一次管理员账号)
注意:
在 HBuilderX 中运行需在插件市场在安装 sass 插件
浏览器联网失败,报 request:fail,需要去云服务空间的跨域配置配置跨域域名,需带端口。
如从未接触过uniCloud,是无法直接上手uni-admin的,建议先通读下uniCloud文档的概念介绍和快速上手章节。
目录结构
├── cloudfunctions # 云函数
├── common
│ │── uni.css # 公共样式
│ └── uni-icons.css # icon样式
├── components # 自定义组件
├── js_sdk # js sdk
├── pages # 页面
│ │── index # 首页
│ └── login # 登录页
├── static
├── store # vuex
├── windows
│ │── component # 项目中使用的组件
│ │── leftWindow.vue # 左侧窗口(菜单栏)
│ └── topWindow.vue # 顶部窗口(导航栏)
├── admin.config.js # 系统配置(配置导航,菜单等)
├── App.vue
├── main.js
├── mainfest.json
├── pages.json
├── postcss.config.js # postcss 配置(浏览器兼容性)
└── uni.scss