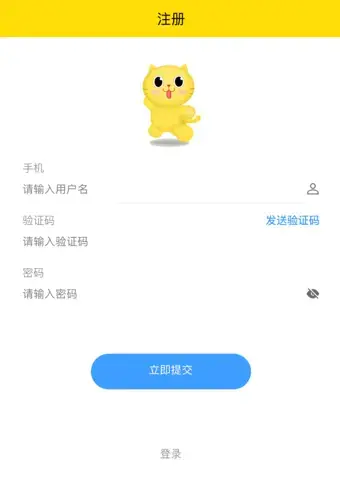
uniapp开发 注册页 样式效果模板
<template>
<view class="flex-col container">
<view class="flex-col group">
<view class="divider"> </view>
<image src="/static/1024.png" class="image_1" />
<div class="form">
<div class="formdata2">
<text>手机</text>
</div>
<div class="formdata">
<input type="text" placeholder="请输入用户名" v-model="userinfo">
<u-icon color="#6C6C6C" class="image_3" name="account" size="20"></u-icon>
</div>
<div class="formdata2">
<text>验证码</text>
<getcode></getcode>
</div>
<div class="formdata">
<input type="text" placeholder="请输入验证码" v-model="code">
</div>
<div class="formdata2">
<text>密码</text>
</div>
<div class="formdata">
<input v-if="!ispassword" type="password" placeholder="请输入密码" v-model="password">
<input v-else type="text" placeholder="请输入密码" v-model="password">
<u-icon v-if="ispassword" @click="ispassword=false" color="#6C6C6C" class="image_3" name="eye"
size="20"></u-icon>
<u-icon v-else @click="ispassword=true" color="#6C6C6C" class="image_3" name="eye-off" size="20">
</u-icon>
</div>
</div>
<view class="flex-col group_5">
<view @click="view_8OnClick" class="justify-center button">
<text>立即提交</text>
</view>
</view>
<view @click="goback" class="group_1 flex-col items-center view_1">
<text>登录</text>
</view>
</view>
</view>
</template>
<script>
import getcode from '../../components/getcode.vue'
export default {
components: {
getcode
},
data() {
return {
password: '',
userinfo: '',
code: '',
ispassword: false,
selected: true
};
},
methods: {
view_8OnClick() {
uni.navigateTo({
url: '/pages/index/index'
});
},
goback() {
uni.navigateBack({
})
},
getselected() {
this.selected = !this.selected
}
},
};
</script>
<style scoped lang="scss">
.container {
background-color: rgb(255, 255, 255);
width: 100vw;
height: 100vh;
overflow-y: auto;
.group {
.image_1 {
margin-top: 50rpx;
align-self: center;
width: 200rpx;
height: 200rpx;
}
.group_1 {
position: relative;
.group_2 {
margin-left: 48rpx;
margin-right: 50rpx;
color: rgb(0, 0, 0);
font-size: 24rpx;
line-height: 105rpx;
height: 355rpx;
position: relative;
.group_3 {
width: 81rpx;
position: absolute;
left: 2rpx;
top: 0;
.text_1 {
opacity: 0.5;
}
}
.group_4 {
width: 249rpx;
position: absolute;
left: 0;
top: 40rpx;
}
.divider_1 {
background-color: rgb(0, 172, 167);
height: 2rpx;
position: absolute;
left: 2rpx;
right: 0;
top: 115rpx;
}
.divider_2 {
background-color: rgba(0, 0, 0, 0.08);
height: 2rpx;
position: absolute;
left: 2rpx;
right: 0;
top: 220rpx;
}
.divider_3 {
background-color: rgba(0, 0, 0, 0.08);
height: 2rpx;
position: absolute;
left: 2rpx;
right: 0;
top: 325rpx;
}
}
.image_2 {
width: 25rpx;
height: 24rpx;
position: absolute;
left: 673rpx;
top: 80rpx;
}
.text_8 {
color: rgb(0, 172, 167);
font-size: 24rpx;
line-height: 105rpx;
white-space: nowrap;
position: absolute;
left: 583rpx;
top: 104rpx;
}
.image_4 {
width: 650rpx;
height: 2rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
.view {
margin-top: 80rpx;
}
.group_5 {
margin-top: 100rpx;
.button {
padding: 27rpx 51rpx 31rpx;
align-self: center;
color: rgb(255, 255, 255);
font-size: 24rpx;
line-height: 23rpx;
white-space: nowrap;
background-color: #3D9CFF;
border-radius: 40rpx;
width: 350rpx;
position: relative;
.icon {
position: absolute;
right: 51rpx;
top: 50%;
transform: translateY(-50%);
width: 9rpx;
height: 17rpx;
}
}
}
.view_1 {
margin-top: 132rpx;
color: rgb(153, 153, 153);
font-size: 24rpx;
line-height: 22rpx;
white-space: nowrap;
}
.image_5 {
margin-top: 176rpx;
align-self: center;
width: 100vw;
height: 55.5vw;
}
}
}
.form {
width: 650rpx;
margin: auto;
.formdata2 {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
margin-top: 20rpx;
text {
font-size: 24rpx;
font-family: PingFang;
font-weight: 300;
color: rgba(#000000, 0.5);
}
}
.formdata {
height: 60rpx;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
line-height: 60rpx;
width: 100%;
position: relative;
input {
font-size: 24rpx;
color: rgba(0, 0, 0, 1);
border-bottom: 1rpx solid rgba(0, 0, 0, 0.08);
width: 100%;
height: 60rpx;
}
&:focus {
border-color: red;
}
}
}
.image_2 {
width: 25rpx;
height: 24rpx;
position: absolute;
right: 0;
top: 20rpx;
}
.image_3 {
width: 25rpx;
height: 19rpx;
position: absolute;
right: 10rpx;
top: 20rpx;
}
.group_6 {
margin-top: 53rpx;
color: rgba(0, 0, 0, 0.5);
font-size: 24rpx;
line-height: 23rpx;
white-space: nowrap;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.icon_1 {
width: 28rpx;
height: 28rpx;
}
.icon_2 {
width: 28rpx;
height: 28rpx;
border: 1rpx solid rgba(0, 0, 0, 0.5);
border-radius: 50%;
}
.text_10 {
margin-left: 11rpx;
margin-bottom: 4rpx;
}
}
.group_6.active {
color: rgb(0, 172, 167);
}
</style>
getcode
<template>
<div class="getcode">
<span @click="getcodedjs" v-if="showText && count<=0" class="sendcode" slot="append">发送验证码</span>
<span @click="getcodedjs" v-else-if="showText" class="sendcode" slot="append">发送验证码</span>
<span v-else-if="!showText" class="sendcode" slot="append">{{ second }} s</span>
</div>
</template>
<script>
export default {
name: 'getcode',
components: {},
props: {
id: {
type: String,
default () {
return ''
}
}
},
data() {
return {
showText: true,
second: 60,
count: 0,
}
},
watch: {},
mounted() {},
methods: {
getcodedjs() {
this.second = 60
this.showText = false
this.count++
this.interval = setInterval(() => {
--this.second
this.reset()
}, 1000)
},
reset() {
if (this.second <= 0) {
clearInterval(this.interval)
this.showText = true
}
}
}
}
</script>
<style lang="scss" scoped>
.getcode {
font-size: 24rpx;
font-family: PingFang;
font-weight: 500;
color: #3D9CFF;
flex-shrink: 0;
width: 90px;
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
cursor: pointer;
}
</style>