随着开发 大屏数据可视化 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理哈尔滨市呼兰区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
呼兰区,隶属于 黑龙江省 哈尔滨市,位于黑龙江省南部、哈尔滨市区北部、松花江北岸、呼兰河下游,东滨漂河、少陵河与巴彦县为邻,东南与道外区、宾县隔松花江相望,南与松北区接壤,西濒呼兰河与松北区相邻,西北濒泥河与兰西县为邻,北及东北以泥河、大荒沟为界与绥化市、巴彦县毗邻。介于东经126°25′—127°19′、北纬45°49′—46°25′之间,总面积2229平方千米。下辖16个街道、6个镇、3个乡。
echarts哈尔滨市呼兰区geoJson地图区域闪烁
echarts地图有时候为了突出某一块区域的重要性,会进行两个颜色的交替变化来告诉用户这一块需要重点关注,我们可以通过echarts的dispatchAction来实现我们想要的效果.
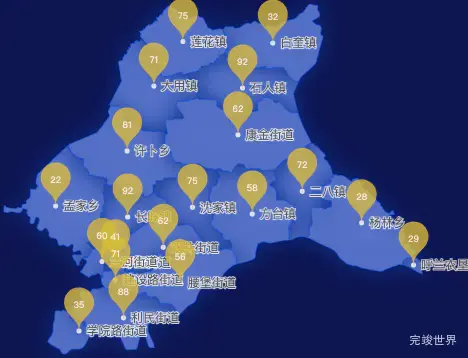
echarts哈尔滨市呼兰区geoJson地图水滴状气泡图
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
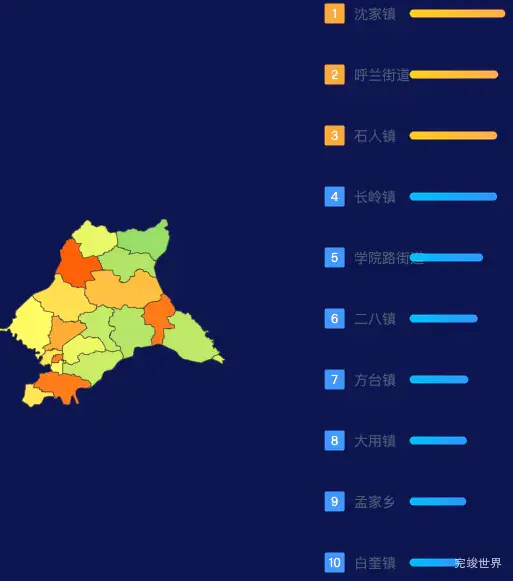
echarts哈尔滨市呼兰区geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
threejs哈尔滨市呼兰区geoJson地图3d地图红色描边闪烁警报
通过threejs绘制3d地图使用outlinePass 实现发光描边闪烁效果 以实现警报功能,如果想系统的学习threejs的话,可以观看threejs课程视频 Three.js视频教程3D可视化
threejs哈尔滨市呼兰区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
threejs哈尔滨市呼兰区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
哈尔滨市呼兰区 下辖有 沈家镇,呼兰街道,石人镇,长岭镇,学院路街道,二八镇,方台镇,大用镇,孟家乡,白奎镇,许卜乡,兰河街道,莲花镇,利民街道,双井街道,呼兰农垦,建设路街道,康金街道,腰堡街道,杨林乡
哈尔滨市呼兰区下辖区域坐标
{"沈家镇":[126.79198102329644,46.08350778227199],"呼兰街道":[126.62173971903991,45.99204198509243],"石人镇":[126.901933471732,46.28019295393177],"长岭镇":[126.6493846564253,46.06752808598184],"学院路街道":[126.54241820161388,45.87957655247074],"二八镇":[127.03326344779398,46.10979759480973],"方台镇":[126.92329497459005,46.07235934037844],"大用镇":[126.70690316486234,46.28334036036699],"孟家乡":[126.49103268292936,46.0855943448738],"白奎镇":[126.96862404593747,46.35438261702403],"许卜乡":[126.64816293820138,46.17642418819717],"兰河街道":[126.59300923285184,45.99407903873669],"莲花镇":[126.77097423818498,46.35687162934242],"利民街道":[126.64017552463451,45.90130415427475],"双井街道":[126.72767333094477,46.0176133062912],"呼兰农垦":[127.27798344072579,45.98823742293609],"建设路街道":[126.62263803605784,45.96377573128058],"康金街道":[126.89199524220192,46.20292891650135],"腰堡街道":[126.76507190187249,45.95929491734908],"杨林乡":[127.16389089247929,46.05787264355266]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。