可视化大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是阳江市阳东区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
阳东区,广东省 阳江市 辖区, 位于广东省西南沿海之滨,珠江三角洲西缘,东连台山、恩平市,西与阳江市江城区接壤,北接阳春市,南临南海,区域面积1703.03平方千米平方千米。截至2019年,阳东区共辖11个镇根据第七次人口普查数据,截至2020年11月1日零时,阳东区常住人口478299人 。
echarts阳江市阳东区geoJson地图点击弹出自定义弹窗
我们可以通过scatter来设置自定义样式,但是这种自定义局限性很大,如果要求的样式很复杂的话,scatter就不能很好的实现了,所以我们可以通过鼠标点击获取横纵坐标,然后通过css来定位到对应的位置.
echarts阳江市阳东区geoJson地图3d地图
使用的是echarts-gl结合echarts实现的3d地图效果实例
echarts阳江市阳东区geoJson地图根据经纬度显示自定义html弹窗
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
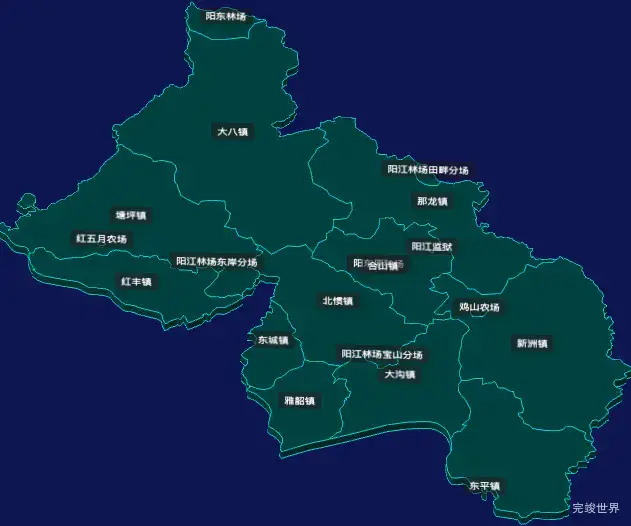
threejs阳江市阳东区geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs视频 Three.js 3D可视化
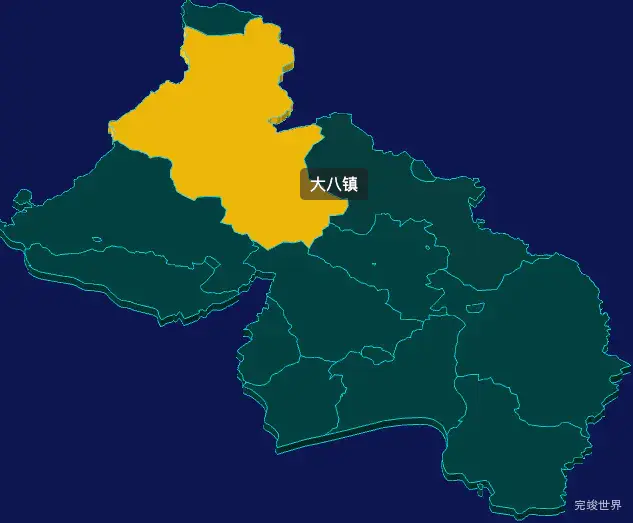
threejs阳江市阳东区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
threejs阳江市阳东区geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小
阳江市阳东区下辖有东城镇,阳江监狱,鸡山农场,雅韶镇,阳东林场,阳东原种场,阳江林场东岸分场,东平镇,阳江林场田畔分场,北惯镇,合山镇,大沟镇,阳江林场宝山分场,塘坪镇,大八镇,新洲镇,红丰镇,那龙镇,红五月农场
阳江市阳东区下辖区域坐标
{"东城镇":[112.02286311569588,21.88296630949907],"阳江监狱":[112.17294816155098,21.9914494667263],"鸡山农场":[112.2178835707951,21.92493084100193],"雅韶镇":[112.04787108088317,21.81581696942433],"阳东林场":[111.97821203924919,22.24415190413871],"阳东原种场":[112.12247246015166,21.97129628359667],"阳江林场东岸分场":[111.9695157558958,21.96933107688129],"东平镇":[112.22286639391496,21.72502667453068],"阳江林场田畔分场":[112.16936918578656,22.07731136288632],"北惯镇":[112.08391250703356,21.92843997194284],"合山镇":[112.12658207577458,21.9684986883176],"大沟镇":[112.14274611612068,21.84778341098697],"阳江林场宝山分场":[112.12588805038577,21.86968623343052],"塘坪镇":[111.8884229333345,22.01914372838941],"大八镇":[111.9846286145083,22.11509313583038],"新洲镇":[112.2677889549271,21.88550557005669],"红丰镇":[111.89346817214201,21.94506377527875],"那龙镇":[112.17333737549708,22.04214293539298],"红五月农场":[111.86051821800808,21.99220916149879]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。