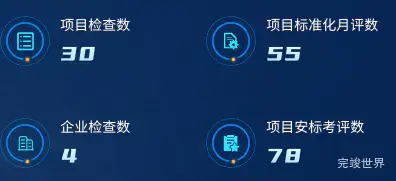
数据可视化大屏开发中,只是纯色的图标看起来会单调一些,所以设置一个从上到下的颜色渐变效果。
html
<i class="icon iconfont" :class="item.icon"></i>
css
.iconfont {
font-size: 18px; /* 调整为所需的大小 */
background: -webkit-linear-gradient(#41e9fd, #09dbff); /* 您可以更改为您想要的颜色 */
background: linear-gradient(#41e9fd, #09dbff); /* 您可以更改为您想要的颜色 */
-webkit-background-clip: text;
background-clip: text;
color: transparent; /* 使原始文本颜色透明,只显示背景渐变色 */
}