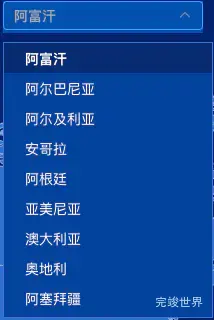
vue3 数据大屏 项目开发中,需要一个世界国家列表并且可以通过输入关键字进行筛选的功能,这里使用element-plus el-select组件来实现的我们的功能。
要筛选的话,首先需要整理国家的名称,这里整理了中英文国家数据
使用组件传值
<template>
<div class="selected">
<selected :list="list" v-model:active="value"></selected>
</div>
</template>
<script>
import selected from './selected.vue'
export default {
name: "elselects",
components: {selected},
data() {
return {
value: 'Afghanistan',
list: [
{"label": "阿富汗", "value": "Afghanistan"},
{
"label": "阿尔巴尼亚",
"value": "Albania"
},
{"label": "阿尔及利亚", "value": "Algeria"},
{"label": "安哥拉", "value": "Angola"},
{
"label": "阿根廷",
"value": "Argentina"
},
{"label": "亚美尼亚", "value": "Armenia"},
{"label": "澳大利亚", "value": "Australia"},
{
"label": "奥地利",
"value": "Austria"
},
{"label": "阿塞拜疆", "value": "Azerbaijan"},
{"label": "巴哈马", "value": "Bahamas"},
{
"label": "巴林",
"value": "Bahrain"
},
{"label": "孟加拉国", "value": "Bangladesh"},
{"label": "白俄罗斯", "value": "Belarus"}, {
"label": "比利时",
"value": "Belgium"
},
{"label": "伯利兹", "value": "Belize"},
{"label": "贝宁", "value": "Benin"},
{
"label": "不丹",
"value": "Bhutan"
},
{"label": "玻利维亚", "value": "Bolivia"},
{
"label": "波斯尼亚和黑塞哥维那",
"value": "Bosnia and Herz."
},
{"label": "博茨瓦纳", "value": "Botswana"},
{"label": "巴西", "value": "Brazil"},
{
"label": "英属维京群岛",
"value": "British Virgin Islands"
},
{"label": "文莱", "value": "Brunei"},
{"label": "保加利亚", "value": "Bulgaria"},
{
"label": "布基纳法索",
"value": "Burkina Faso"
},
{"label": "布隆迪", "value": "Burundi"},
{"label": "柬埔寨", "value": "Cambodia"},
{
"label": "喀麦隆",
"value": "Cameroon"
},
{"label": "加拿大", "value": "Canada"},
{"label": "佛得角", "value": "Cape Verde"},
{
"label": "开曼群岛",
"value": "Cayman Islands"
},
{"label": "中非共和国", "value": "Central African Rep."},
{"label": "乍得", "value": "Chad"},
{
"label": "智利",
"value": "Chile"
},
{"label": "中国", "value": "China"},
{"label": "哥伦比亚", "value": "Colombia"},
{
"label": "科摩罗",
"value": "Comoros"
},
{"label": "刚果", "value": "Congo"},
{"label": "哥斯达黎加", "value": "Costa Rica"},
{
"label": "克罗地亚",
"value": "Croatia"
},
{"label": "古巴", "value": "Cuba"},
{"label": "塞浦路斯", "value": "Cyprus"},
{
"label": "捷克共和国",
"value": "Czech Rep."
},
{"label": "科特迪瓦", "value": "Côte d'Ivoire"},
{
"label": "刚果民主共和国",
"value": "Dem. Rep. Congo"
},
{"label": "朝鲜", "value": "Dem. Rep. Korea"},
{"label": "丹麦", "value": "Denmark"}, {
"label": "吉布提",
"value": "Djibouti"
},
{"label": "多米尼加共和国", "value": "Dominican Rep."},
{
"label": "厄瓜多尔",
"value": "Ecuador"
},
{"label": "埃及", "value": "Egypt"},
{"label": "萨尔瓦多", "value": "El Salvador"},
{
"label": "赤道几内亚",
"value": "Equatorial Guinea"
}, {"label": "厄立特里亚", "value": "Eritrea"},
{"label": "爱沙尼亚", "value": "Estonia"},
{
"label": "埃塞俄比亚",
"value": "Ethiopia"
}, {"label": "福克兰群岛", "value": "Falkland Is."},
{"label": "斐济", "value": "Fiji"}, {
"label": "芬兰",
"value": "Finland"
},
{"label": "所罗门群岛", "value": "Fr. S. Antarctic Lands"},
{
"label": "法国",
"value": "France"
},
{"label": "加蓬", "value": "Gabon"},
{"label": "冈比亚", "value": "Gambia"},
{
"label": "格鲁吉亚",
"value": "Georgia"
},
{"label": "德国", "value": "Germany"},
{"label": "加纳", "value": "Ghana"},
{
"label": "希腊",
"value": "Greece"
},
{"label": "格陵兰", "value": "Greenland"},
{"label": "危地马拉", "value": "Guatemala"},
{
"label": "几内亚",
"value": "Guinea"
},
{"label": "几内亚比绍", "value": "Guinea-Bissau"},
{"label": "圭亚那", "value": "Guyana"},
{
"label": "海地",
"value": "Haiti"
},
{"label": "洪都拉斯", "value": "Honduras"},
{"label": "匈牙利", "value": "Hungary"}, {
"label": "冰岛",
"value": "Iceland"
},
{"label": "印度", "value": "India"},
{"label": "印度尼西亚", "value": "Indonesia"},
{
"label": "伊朗",
"value": "Iran"
},
{"label": "伊拉克", "value": "Iraq"},
{"label": "爱尔兰", "value": "Ireland"},
{
"label": "马恩岛",
"value": "Isle of Man"
},
{"label": "以色列", "value": "Israel"},
{"label": "意大利", "value": "Italy"},
{
"label": "牙买加",
"value": "Jamaica"
},
{"label": "日本", "value": "Japan"},
{"label": "约旦", "value": "Jordan"},
{
"label": "哈萨克斯坦",
"value": "Kazakhstan"
},
{"label": "肯尼亚", "value": "Kenya"},
{"label": "韩国", "value": "Korea"},
{
"label": "科威特",
"value": "Kuwait"
},
{"label": "吉尔吉斯斯坦", "value": "Kyrgyzstan"},
{"label": "老挝", "value": "Lao PDR"},
{
"label": "拉脱维亚",
"value": "Latvia"
},
{"label": "黎巴嫩", "value": "Lebanon"},
{"label": "莱索托", "value": "Lesotho"},
{
"label": "利比里亚",
"value": "Liberia"
},
{"label": "利比亚", "value": "Libya"},
{"label": "立陶宛", "value": "Lithuania"},
{
"label": "卢森堡",
"value": "Luxembourg"
},
{"label": "马其顿", "value": "Macedonia"},
{"label": "马达加斯加", "value": "Madagascar"},
{
"label": "马拉维",
"value": "Malawi"
},
{"label": "马来西亚", "value": "Malaysia"},
{"label": "马尔代夫", "value": "Maldives"},
{
"label": "马里",
"value": "Mali"
},
{"label": "马耳他", "value": "Malta"},
{"label": "毛利塔尼亚", "value": "Mauritania"},
{
"label": "毛里求斯",
"value": "Mauritius"
},
{"label": "墨西哥", "value": "Mexico"},
{"label": "摩尔多瓦", "value": "Moldova"},
{
"label": "摩纳哥",
"value": "Monaco"
},
{"label": "蒙古", "value": "Mongolia"},
{"label": "黑山共和国", "value": "Montenegro"},
{
"label": "摩洛哥",
"value": "Morocco"
},
{"label": "莫桑比克", "value": "Mozambique"},
{"label": "缅甸", "value": "Myanmar"}, {
"label": "纳米比亚",
"value": "Namibia"
},
{"label": "尼泊尔", "value": "Nepal"},
{"label": "荷兰", "value": "Netherlands"},
{
"label": "新喀里多尼亚",
"value": "New Caledonia"
},
{"label": "新西兰", "value": "New Zealand"},
{"label": "尼加拉瓜", "value": "Nicaragua"},
{
"label": "尼日尔",
"value": "Niger"
},
{"label": "尼日利亚", "value": "Nigeria"},
{"label": "挪威", "value": "Norway"},
{
"label": "阿曼",
"value": "Oman"
},
{"label": "巴基斯坦", "value": "Pakistan"},
{"label": "巴拿马", "value": "Panama"},
{
"label": "巴布亚新几内亚",
"value": "Papua New Guinea"
},
{"label": "巴拉圭", "value": "Paraguay"},
{"label": "秘鲁", "value": "Peru"},
{
"label": "菲律宾",
"value": "Philippines"
},
{"label": "波兰", "value": "Poland"},
{"label": "葡萄牙", "value": "Portugal"},
{
"label": "波多黎各",
"value": "Puerto Rico"
},
{"label": "卡塔尔", "value": "Qatar"},
{"label": "留尼旺", "value": "Reunion"},
{
"label": "罗马尼亚",
"value": "Romania"
},
{"label": "俄罗斯", "value": "Russia"},
{
"label": "卢旺达",
"value": "Rwanda"
},
{"label": "南乔治亚和南桑威奇群岛", "value": "S. Geo. and S. Sandw. Is."},
{
"label": "南苏丹",
"value": "S. Sudan"
},
{"label": "圣马力诺", "value": "San Marino"},
{
"label": "沙特阿拉伯",
"value": "Saudi Arabia"
},
{"label": "塞内加尔", "value": "Senegal"},
{"label": "塞尔维亚", "value": "Serbia"},
{
"label": "塞拉利昂",
"value": "Sierra Leone"
},
{"label": "新加坡", "value": "Singapore"},
{"label": "斯洛伐克", "value": "Slovakia"},
{
"label": "斯洛文尼亚",
"value": "Slovenia"
},
{"label": "所罗门群岛", "value": "Solomon Is."},
{"label": "索马里", "value": "Somalia"},
{
"label": "南非",
"value": "South Africa"
},
{"label": "西班牙", "value": "Spain"},
{"label": "斯里兰卡", "value": "Sri Lanka"},
{
"label": "苏丹",
"value": "Sudan"
},
{"label": "苏里南", "value": "Suriname"},
{"label": "斯威士兰", "value": "Swaziland"},
{
"label": "瑞典",
"value": "Sweden"
},
{"label": "瑞士", "value": "Switzerland"},
{"label": "叙利亚", "value": "Syria"},
{
"label": "中国台湾",
"value": "Taiwan"
},
{"label": "塔吉克斯坦", "value": "Tajikistan"},
{"label": "坦桑尼亚", "value": "Tanzania"},
{
"label": "泰国",
"value": "Thailand"
},
{"label": "多哥", "value": "Togo"},
{"label": "汤加", "value": "Tonga"},
{
"label": "特立尼达和多巴哥",
"value": "Trinidad and Tobago"
},
{"label": "突尼斯", "value": "Tunisia"},
{"label": "土耳其", "value": "Turkey"},
{
"label": "土库曼斯坦",
"value": "Turkmenistan"
},
{"label": "美属维尔京群岛", "value": "U.S. Virgin Islands"},
{
"label": "乌干达",
"value": "Uganda"
},
{"label": "乌克兰", "value": "Ukraine"},
{
"label": "阿拉伯联合酋长国",
"value": "United Arab Emirates"
},
{"label": "英国", "value": "United Kingdom"},
{"label": "美国", "value": "United States"},
{
"label": "乌拉圭",
"value": "Uruguay"
},
{"label": "乌兹别克斯坦", "value": "Uzbekistan"},
{
"label": "瓦努阿图",
"value": "Vanuatu"
},
{"label": "梵蒂冈城", "value": "Vatican City"},
{"label": "委内瑞拉", "value": "Venezuela"},
{
"label": "越南",
"value": "Vietnam"
},
{"label": "西撒哈拉", "value": "W. Sahara"},
{"label": "也门", "value": "Yemen"},
{
"label": "南斯拉夫",
"value": "Yugoslavia"
},
{"label": "扎伊尔", "value": "Zaire"},
{"label": "赞比亚", "value": "Zambia"},
{
"label": "津巴布韦",
"value": "Zimbabwe"
}],
}
},
mounted() {
},
methods: {},
}
</script>
<style lang="scss" scoped>
.el-selectedBody1 {
width: 200px;
height: 32px;
background: #0051ae;
}
:deep(.el-selectedBody2) {
.el-input__wrapper {
background: none;
height: 28px;
box-shadow: 0 0 0 0px #fff inset !important;
outline: none;
.el-input__inner {
font-size: 14px;
font-family: PingFang SC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
}
}
}
.el-selectedBody3 {
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected {
background: none !important;
}
.el-select-dropdown__item {
font-size: 14px !important;
font-family: PingFang;
color: #FFFFFF !important;
height: 30px !important;
line-height: 30px !important;
border: 1px solid rgba(#4a5f85, 0);
}
.el-popper__arrow {
display: none;
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
background: rgba(9, 27, 82, 0.6) !important;
}
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected {
background: none !important;
}
}
</style>
<style lang="scss">
.el-selectedBody3 {
background: #0a1b50 !important;
border: none !important;
.el-popper__arrow::before {
border: 1px solid #409eff !important;
background: #409eff !important;
right: 0;
}
}
</style>
组件代码
<template>
<div class="el-selectedBody1">
<el-select filterable @change="getData" popper-class="el-selectedBody3" :model-value="active" class="el-selectedBody2"
placeholder="请选择">
<el-option
v-for="item in list"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</div>
</template>
<script>
export default {
name: "elselect",
props: {
list: {
type: Array,
default() {
return [];
}
},
active: {
type: [Number, String],
default() {
return 0;
}
},
},
data() {
return {}
},
methods: {
getData(e) {
this.$emit('update:active', e)
}
},
}
</script>
<style lang="scss" scoped>
.el-selectedBody1 {
width: 116px;
height: 32px;
//background: url("./assets/selectedbg.png") no-repeat;
//background-size: 100% 100%;
}
:deep(.el-selectedBody2) {
.el-input__wrapper {
background: none;
height: 28px;
box-shadow: 0 0 0 0px #fff inset !important;
outline: none;
.el-input__inner {
font-size: 14px;
font-family: PingFang SC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
}
}
}
.el-selectedBody3 {
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected {
background: none !important;
}
.el-select-dropdown__item {
font-size: 14px !important;
font-family: PingFang;
color: #FFFFFF !important;
height: 30px !important;
line-height: 30px !important;
border: 1px solid rgba(#4a5f85, 0);
}
.el-popper__arrow {
display: none;
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
background: rgba(9, 27, 82, 0.6) !important;
}
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected {
background: none !important;
}
}
</style>
<style lang="scss">
.el-popper.is-light.el-selectedBody3 {
background: #0a1b50 !important;
border: none !important;
margin-top: 10px !important;
.el-popper__arrow::before {
border: 1px solid #409eff !important;
background: #409eff !important;
right: 0;
}
}
</style>