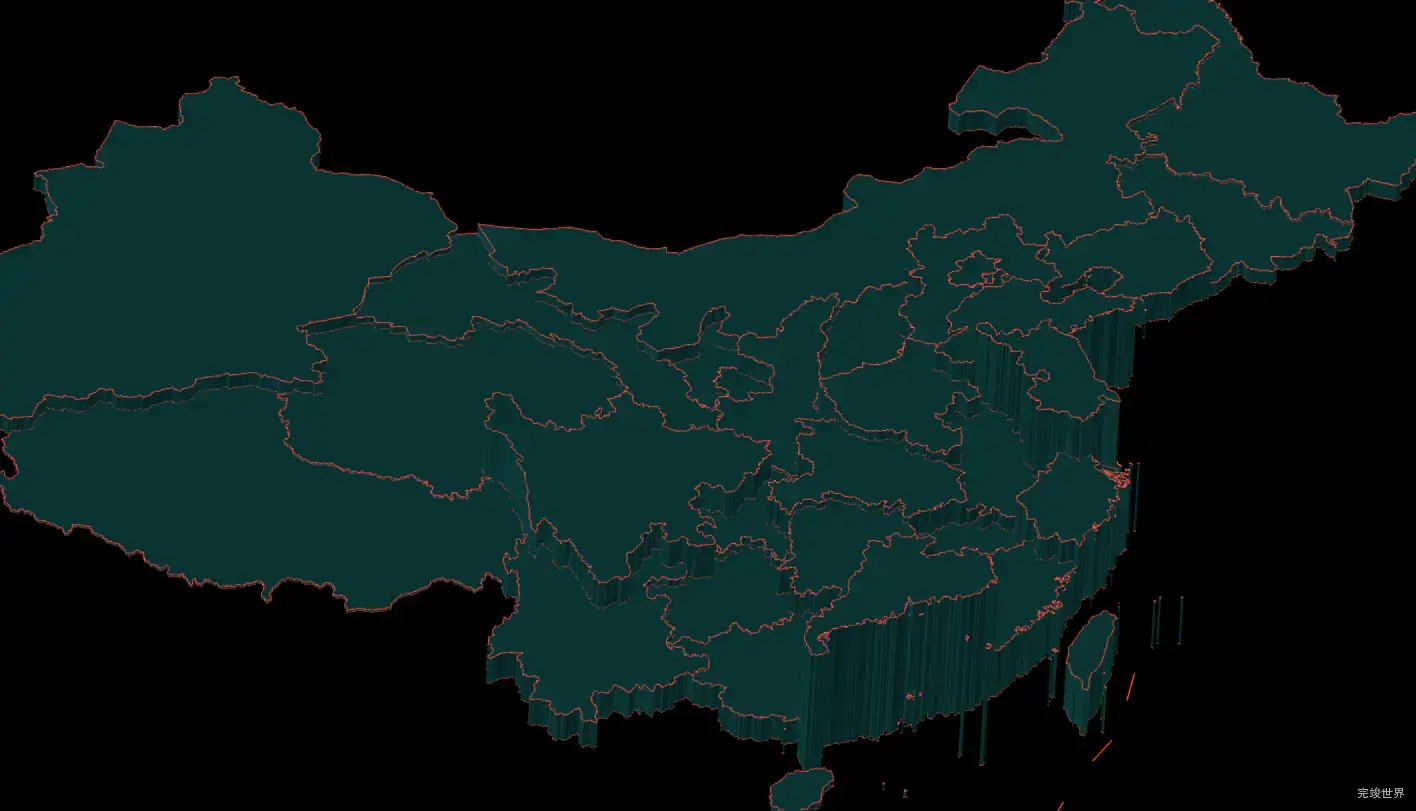
地图根据gdp数值的不同显示不同的高度实例
地图根据gdp数值的不同显示不同的高度
加载地图数据
loader.load(modelUrl + 'json/gdp.json', function (data) {
var gdpObj = {};//每个省份的名字作为属性,属性值是国家对应GDP
var gdpMax = 120000//设置一个基准值,以最高的广州gdp为准
data.arr.forEach(function (obj) {
var gdp = obj.value;//当前省份GDP
gdpObj[obj.name] = gdp;//每个省份的名字作为属性,属性值是国家对应GDP
})
// 加载./china.json,结构和world.json 一样,省份对应国家
loader.load(modelUrl + 'json/china.json', function (data2) {
// 访问所有子行政区(省份)边界坐标数据:data.features
data2.features.forEach(function (area) {
// "Polygon":省份area有一个封闭轮廓
//"MultiPolygon":省份area有多个封闭轮廓
if (area.geometry.type === "Polygon") {
// 把"Polygon"和"MultiPolygon"的geometry.coordinates数据结构处理为一致
area.geometry.coordinates = [area.geometry.coordinates];
}
var name = area.properties.name;//省份名
// height:行政区轮廓拉伸高度,和gdp大小正相关,不过注意相机渲染范围(或者说地图尺寸范围)
var height = gdpObj[name] / 10000;//拉伸高度
var mesh = ExtrudeMesh(area.geometry.coordinates, height)
mesh.name = name;//设置mesh对应的省份名字
meshGroup.add(mesh);//省份轮廓拉伸Mesh插入组对象mapGroup
// 解析所有封闭轮廓边界坐标area.geometry.coordinates
var line = metesBounds(area.geometry.coordinates);
lineGroup.add(line);//省份边界轮廓插入组对象lineGroup
var line2 = line.clone();
line2.position.z = height;//顶部边界线跟随轮廓拉伸高度保持一致
lineGroup2.add(line2);
});
})
})
轮廓代码
// 引入three.js
import * as THREE from 'three/build/three.module.js';
// pointsArrs:一个行政区包含一个或多个轮廓,一个轮廓对应pointsArrs的一个元素
function ExtrudeMesh(pointsArrs, height) {
var shapeArr = [];//轮廓形状Shape集合
pointsArrs.forEach(pointsArr => {
var vector2Arr = [];
// 转化为Vector2构成的顶点数组
pointsArr[0].forEach(elem => {
vector2Arr.push(new THREE.Vector2(elem[0], elem[1]))
});
var shape = new THREE.Shape(vector2Arr);
shapeArr.push(shape);
});
// MeshBasicMaterial:不受光照影响
// MeshLambertMaterial:几何体表面和光线角度不同,明暗不同
var material = new THREE.MeshLambertMaterial({
color: 0x004444,
// transparent: true,
// opacity: 0.8,
}); //材质对象
var geometry = new THREE.ExtrudeBufferGeometry( //拉伸造型
shapeArr, //多个多边形二维轮廓
//拉伸参数
{
// depth:根据行政区尺寸范围设置,比如高度设置为尺寸范围的2%,过小感觉不到高度,过大太高了
depth: height, //拉伸高度
bevelEnabled: false //无倒角
}
);
var mesh = new THREE.Mesh(geometry, material); //网格模型对象
return mesh;
}
export { ExtrudeMesh };
增加颜色
threejs 不同gdp拉伸不同高度并添加颜色变化
最终实现效果
webGL 3D地图可视化实例