在 Three.js 中,平行光(THREE.DirectionalLight)是一种模拟太阳光的光源类型。它是一种平行于特定方向的光源,类似于太阳光,在整个场景中产生平行的光线。平行光可以产生阴影,并且会对场景中的物体进行照明,是创建逼真场景的重要光源之一。
平行光有以下特点:
-
平行光的方向: 平行光是有方向的,通过设置
THREE.DirectionalLight的position属性或者target属性来定义光线的方向。平行光的光线是平行于这个方向的,类似于太阳光的效果。 -
产生阴影: 平行光可以产生阴影,为场景中的物体增加逼真的阴影效果。要启用平行光的阴影功能,需要将
castShadow属性设置为true,并且为场景中的接收阴影的物体设置receiveShadow属性为true。 -
均匀的光照: 平行光在整个场景中产生均匀的光照效果,类似于太阳光的照明。
创建平行光的方式非常简单,只需调用 THREE.DirectionalLight 的构造函数,传入颜色和强度参数即可。以下是创建一个基本平行光的示例代码:
import * as THREE from 'three';
// 创建平行光,颜色为白色,强度为 1
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 设置平行光的方向
directionalLight.position.set(1, 2, 3);
在这个示例中,我们使用 import 语句导入 Three.js 库,并创建了一个平行光实例 directionalLight。我们将平行光的颜色设置为白色(0xffffff 表示白色),强度设置为 1,表示光照的强度为原来的一倍。
然后,我们通过设置 directionalLight.position 属性来定义光线的方向。在这个示例中,我们将平行光的方向设置为 (1, 2, 3),表示光线平行于这个方向。
使用平行光可以为场景提供逼真的光照效果,它通常与其他类型的光源(如环境光、点光源等)一起使用,以实现更加真实的三维场景效果。通过调整平行光的方向和强度,你可以控制场景中的光照效果,增强场景的真实感。
平行光参数
在 Three.js 中,平行光(THREE.DirectionalLight)的构造函数有以下参数:
constructor(color?: THREE.Color | string | number, intensity?: number)
参数说明:
color:平行光的颜色,可以使用THREE.Color、字符串表示的颜色(如 '#ffffff' 或 'white'),或者表示颜色的十进制数值。默认值为白色,即0xffffff。intensity:平行光的强度,默认值为 1。强度为 0 表示没有光照效果,大于 0 表示有光照效果,并控制着光照的亮度。
除了构造函数参数之外,平行光还具有一些其他的属性可以用于进一步调整光照效果:
position:平行光的方向向量,它指定了光线的方向。光线将从场景的正中心朝着position所表示的方向照射。你可以使用THREE.Vector3来设置position的值。target:用于设置平行光的目标位置,平行光的方向将朝向target所表示的位置。与position配合使用,可以更直观地控制光线的方向。
示例代码:
import * as THREE from 'three';
// 创建平行光,颜色为白色,强度为 1
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 设置平行光的方向
directionalLight.position.set(1, 2, 3);
// 设置平行光的目标位置
const targetPosition = new THREE.Vector3(0, 0, 0);
directionalLight.target.position.copy(targetPosition);
在这个示例中,我们创建了一个平行光实例 directionalLight,将其颜色设置为白色,强度设置为 1。然后,我们通过 position 属性将平行光的方向设置为 (1, 2, 3)。最后,我们设置了平行光的目标位置为场景的中心位置 (0, 0, 0),使得光线从平行光的位置朝向场景的中心。
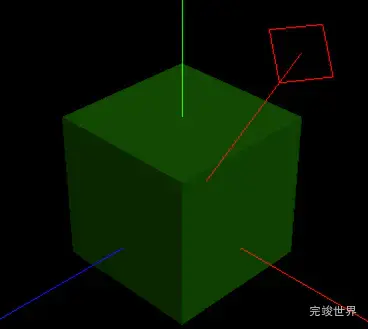
平行光辅助观察DirectionalLightHelper
在 Three.js 中,为了方便调试和观察平行光的方向和范围,你可以使用 THREE.DirectionalLightHelper 来创建一个平行光辅助观察器。平行光辅助观察器将以可视化的方式显示出平行光的方向和范围,使你能够更直观地了解光照的情况。
THREE.DirectionalLightHelper 的构造函数有以下参数:
constructor(light: THREE.DirectionalLight, size?: number)
参数说明:
light:要辅助的平行光对象,通常传入一个已经创建的THREE.DirectionalLight实例。size:辅助观察器的尺寸(大小),默认值为 1。这个参数控制着辅助观察器的显示大小。
以下是一个示例代码,展示如何创建一个平行光并添加其辅助观察器:
import * as THREE from 'three';
// 创建平行光,颜色为白色,强度为 1
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 设置平行光的方向
directionalLight.position.set(1, 2, 3);
// 创建平行光辅助观察器,并设置其尺寸
const helper = new THREE.DirectionalLightHelper(directionalLight, 5);
// 将辅助观察器添加到场景中
scene.add(helper);
在这个示例中,我们创建了一个平行光实例 directionalLight,将其颜色设置为白色,强度设置为 1。然后,我们通过 position 属性将平行光的方向设置为 (1, 2, 3)。
接着,我们使用 THREE.DirectionalLightHelper 构造函数创建了一个平行光辅助观察器 helper,并设置其尺寸为 5。最后,我们将辅助观察器添加到场景中,这样就能够在场景中看到平行光的方向和范围。
通过使用平行光辅助观察器,你可以更直观地观察和调试平行光的方向,以及确认光照是否符合你的预期效果。一旦调试完成,记得在最终的项目中移除辅助观察器,以免影响场景的表现。
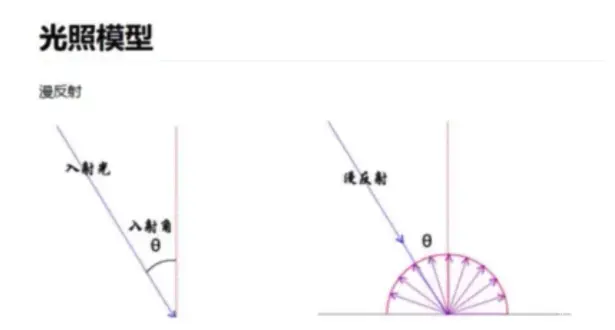
平行光与Mesh表面光线反射规律
平行光照射到网格模型Mesh表面,光线和模型表面构成一个入射角度,入射角度不同,对光照的反射能力不同。
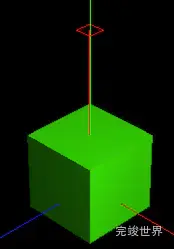
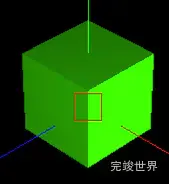
不同位置下的平行光效果
directionalLight.position.set(100, 0, 0)
directionalLight.position.set(0, 100, 0)
directionalLight.position.set(100, 100, 100)
directionalLight.position.set(100, 60, 50)