数据可视化大屏 页面都会有一个特色的头部,用来放标题时间以及菜单等效果,为了方便复用可能会出现的头部,这里将可能会遇到的 数据可视化大屏头部组件 都整理出来方便复用。今天整理的来自数据大屏:智能停车管理统计平台 头部组件。
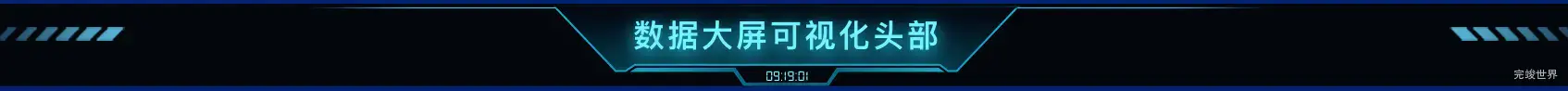
效果截图
帧动画效果
通过ae实现从两侧到中间的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小 6M
组件内容
背景加中间标题
加帧动画效果实例
头部大小
1920 * 89
组件代码
<template>
<div class="pageTop wow fadeInDown">
<div class="center">
<div class="bt">数据大屏可视化头部</div>
<div class="time">{{ time }}</div>
</div>
</div>
</template>
<script>
import dayjs from 'dayjs'
import WOW from "wow.js";
export default {
data() {
return {
date: dayjs().format("YYYY-MM-DD"),
time: dayjs().format("HH:mm:ss"),
}
},
components: {},
computed: {
week() {
var datas = dayjs().day()
var week = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
return week[datas]
}
},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
setInterval(function () {
that.time = dayjs().format("HH:mm:ss");
}, 1000);
},
methods: {},
filters: {},
watch: {}
}
</script>
<style lang="scss" scoped>
.pageTop {
background: url("./assets/topBg.png") center center no-repeat rgba(1, 4, 12, 1.00);
width: 100%;
height: 89px;
background-size: 1881px 89px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.center {
width: 50%;
height: 100%;
position: relative;
background-size: 100% 100%;
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
.bt {
color: #77f0ff;
font-size: 34px;
text-align: center;
font-weight: bold;
text-shadow: 0px 5px 20px #09d7f1;
letter-spacing: 3px;
display: flex;
height: 80px;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
.time {
font-size: 16px;
font-weight: 400;
height: 25px;
color: #99FEFF;
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
font-family: "ds-digitalnormal";
}
}
}
</style>
更多数据可视化大屏头部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 14
ae扫光动画源文件