纵向滚动条
.is-scrolling-none::-webkit-scrollbar {
width: 6px;
height: 200px;
}
/*滚动条滑块*/
.is-scrolling-none::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
box-shadow: inset 0 0 5px #189abc;
background: #189abc;
}
/*滚动条轨道*/
.is-scrolling-none::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px #1f4962;
border-radius: 10px;
background: rgba(0, 0, 0, 0);
}
横向
//横向horizontal
.is-scrolling-left::-webkit-scrollbar {
width: 100%;
height: 10px;
}
/*滚动条滑块*/
.is-scrolling-left::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
background: #56B5FF;
border-radius: 5px;
}
/*滚动条轨道*/
.is-scrolling-left::-webkit-scrollbar-track {
}
/*滚动条轨道*/
.is-scrolling-left::-webkit-scrollbar-track-piece {
background-color: rgba(2, 6, 23, 0);
}
//横向滚动右侧
.is-scrolling-right::-webkit-scrollbar {
width: 100%;
height: 10px;
}
/*滚动条滑块*/
.is-scrolling-right::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
background: #56B5FF;
border-radius: 5px;
}
/*滚动条轨道*/
.is-scrolling-right::-webkit-scrollbar-track {
}
/*滚动条轨道*/
.is-scrolling-right::-webkit-scrollbar-track-piece {
background-color: rgba(2, 6, 23, 0);
}
//横向滚动中部
.is-scrolling-middle::-webkit-scrollbar {
width: 100%;
height: 10px;
}
/*滚动条滑块*/
.is-scrolling-middle::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
background: #56B5FF;
border-radius: 5px;
}
/*滚动条轨道*/
.is-scrolling-middle::-webkit-scrollbar-track {
}
/*滚动条轨道*/
.is-scrolling-middle::-webkit-scrollbar-track-piece {
background-color: rgba(2, 6, 23, 0);
}
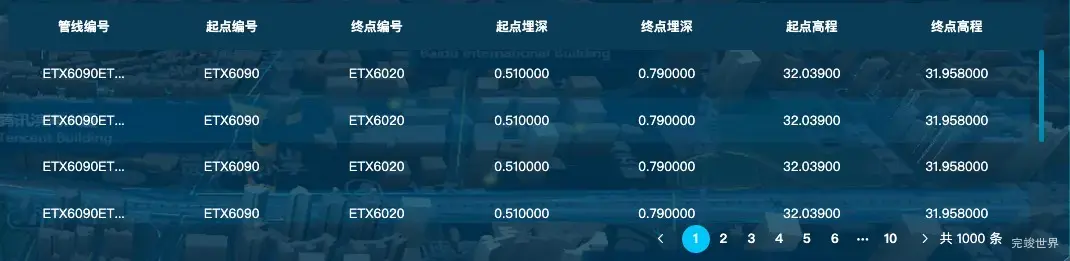
效果演示
vue 大屏案例 zhsw