安装依赖
npm i vue-count-to --save
二次封装
<template>
<countTo :startVal='startVal' :endVal='num' :duration='3000'></countTo>
</template>
<script>
import countTo from 'vue-count-to';
export default {
name: "countTos",
components: {countTo},
props: {
num: {
type: Number,
default() {
return 0;
}
}
},
data() {
return {
startVal: 0,
}
},
watch: {},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
</style>
使用
<countTo :num="nums"></countTo>
import countTo from "@/countTo";
components: {countTo},
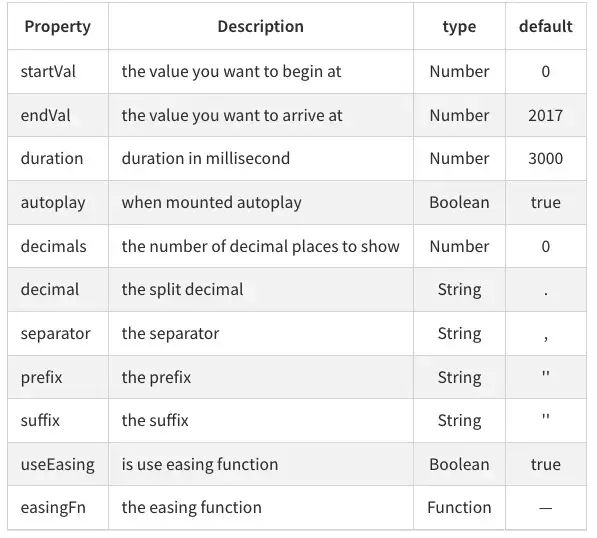
参数说明

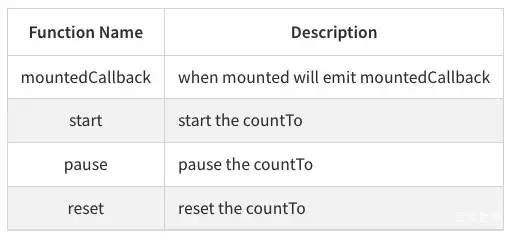
方法

文档说明
文档说明