演示地址:
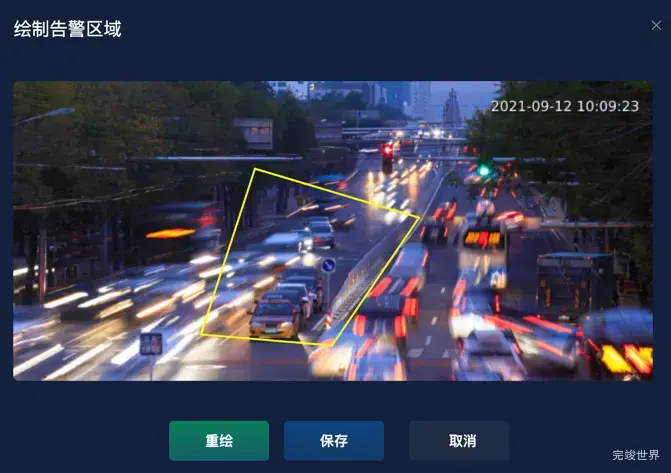
点击演示地址,点击右下角电子围栏查看效果。
电子围栏-》绘制告警区域-》左键点击绘制-》右键结束绘制。
<template>
<div>
<el-dialog class="sp-dialog"
:close-on-click-modal="false"
:close-on-press-escape="false"
:before-close="cancelDrawing"
title="绘制告警区域"
:destroy-on-close="true"
:visible.sync="dialogVisible" width="36%">
<div class="gongzuomoshi">
<div class="svgPic" id="divSvg">
<svg class="svgPic2" id="svgArea" xmlns="http://www.w3.org/2000/svg">
<polygon v-show="currDrawType=='guardZone'" id="guardZone" fill="none" stroke="yellow" stroke-width="2"/>
<polyline v-show="currDrawType=='pipeline'" id="pipeline" fill="none" stroke="black" stroke-width="10"
stroke-opacity="0.5"
stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</div>
<!-- <img src="../../../assets/dianziweilanimg.png" alt="">-->
</div>
<div slot="footer" class="dialog-footer">
<el-button
class="hzgj"
v-if="!showhuizhi"
@click="startDrawing('guardZone')">
绘制告警区域
</el-button>
<el-button
class="hzgj"
v-if="!showhuizhi"
@click="startDrawing('pipeline')">
绘制管线
</el-button>
</div>
<div slot="footer" v-if="showhuizhi" class="dialog-footer">
<el-button
:disabled="chonghuidisable"
class="chonghui" v-if="currDrawType=='guardZone'" @click="startDrawing('guardZone')">
重绘
</el-button>
<el-button
:disabled="chonghuidisable"
class="chonghui" v-if="currDrawType=='pipeline'" @click="startDrawing('pipeline')">
重绘
</el-button>
<el-button
:disabled="savedisabled"
class="save" @click="saveDrawing">保存
</el-button>
<el-button
:disabled="canceldisabled"
class="quxiao" @click="cancelDrawing">取消
</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import $ from 'jquery'
var currCameraId,
divSvg = $('#divSvg'),
svg = $('#svgArea'),
currDrawType = '',
currShape = '',
guardZone = $('#guardZone'),
pipeline = $('#pipeline')
export default {
name: '',
props: [''],
data () {
return {
currDrawType: 'guardZone',
dialogVisible: false,
checkAll: false,
currShape: '',
btnDrawGuardZonedisabled: false,
btnDrawGuardZoneshow: true,
isIndeterminate: true,
showhuizhi: false,
savedisabled: false,
canceldisabled: false,
chonghuidisable: false
}
},
components: {},
computed: {},
beforeMount () {
},
mounted () {
},
methods: {
huizhi () {
this.showhuizhi = true
},
cancelDrawing () {
this.dialogVisible = false
this.showhuizhi = false
currShape.attr('points', '')
},
getshow () {
this.dialogVisible = true
},
updateData (data) {
console.log(data)
},
drawEventDone () {
console.log('well done!')
},
saveDrawing () {
let svg = $('#svgArea')
svg.off('mousedown')
svg.off('mousemove')
this.savedisabled = true
this.canceldisabled = false
this.chonghuidisable = false
let points = currDrawType === 'guardZone' ? guardZone.attr('points') : pipeline.attr('points'),
resultPoints = [],
svgSizeStr = Math.round(divSvg.width()) + ',' + Math.round(divSvg.height()) + ';',
data = {
cameraid: currCameraId,
presetpoint: 'ceshi'
}
if (points === '') {
// 如果没有画线,则保存整张图四个角的范围
resultPoints.push(0)
resultPoints.push(0)
resultPoints.push(0)
resultPoints.push(Math.round(divSvg.height()))
resultPoints.push(Math.round(divSvg.width()))
resultPoints.push(Math.round(divSvg.height()))
resultPoints.push(Math.round(divSvg.width()))
resultPoints.push(0)
} else {
for (let o of points.split(',')) {
resultPoints.push(Math.round(o))
}
}
console.log(resultPoints)
let drawingPath = svgSizeStr + resultPoints.join(',')
currDrawType === 'guardZone' ? data.areatarget = drawingPath : data.pipeline = drawingPath
// $.ajax({
// url: `${projPath}/cameraPreset/setPresetPointArea`,
// type: 'POST',
// headers: bearerToken,
// data: JSON.stringify(data),
// contentType: 'application/json',
// error: jqXHR => jqXHR.status === 401 ? top.location.href = '../page/login.html' : '',
// success: res => {
// if (res.code !== 200) alert('保存失败!')
// this.endDrawing()
// }
// })
},
endDrawing () {
this.showhuizhi = false
guardZone.attr('points', '')
pipeline.attr('points', '')
currDrawType = ''
},
startDrawing (shapeId) {
currDrawType = shapeId
this.currDrawType = shapeId
let svg = $('#svgArea')
let divSvg = $('#divSvg')
this.showhuizhi = true
currShape = $('#' + currDrawType)
currShape.attr('points', '')
let points = ''
svg.css({
'width': divSvg.css('width'),
'height': divSvg.css('height')
})
svg.mousedown(ev => {
if (ev.button === 0) {
this.savedisabled = true
this.canceldisabled = true
this.chonghuidisable = true
let x = ev.clientX - divSvg.offset().left, y = ev.clientY - divSvg.offset().top
if (points === '') {
points = x + ',' + y
} else {
points += ',' + x + ',' + y
}
currShape.attr('points', points)
svg.mousemove(e => {
let x = e.clientX - divSvg.offset().left, y = e.clientY - divSvg.offset().top
currShape.attr('points', points + ',' + x + ',' + y)
})
} else {
this.savedisabled = false
this.canceldisabled = false
this.chonghuidisable = false
if (currDrawType === 'guardZone') {
if (points.split(',').length < 3) {
alert('请至少绘制三个点!')
points = ''
return
}
} else if (currDrawType === 'pipeline') {
if (points.split(',').length < 2) {
alert('请至少绘制两个点!')
points = ''
return
}
}
svg.off('mousedown')
svg.off('mousemove')
svg.contextmenu(() => {
svg.off('contextmenu')
return false
})
currShape.attr('points', points)
}
})
},
handleClose (done) {
this.$confirm('确认关闭?')
.then((_) => {
done()
})
.catch((_) => {
})
},
},
watch: {},
}
</script>
<style lang='scss' scoped>
.gongzuomoshi {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
.dialog-footer {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.chonghui {
width: 100px;
height: 40px;
background: linear-gradient(180deg, #0A7E57 0%, #135C68 100%);
color: #fff;
border: none;
}
.chonghui.is-disabled, .chonghui.is-disabled:focus, .chonghui.is-disabled:hover {
background: linear-gradient(180deg, rgba(#0A7E57, 0.8) 0%, rgba(#135C68, 0.8) 100%);
}
.save {
width: 100px;
height: 40px;
background: linear-gradient(180deg, #0A447E 0%, #133A68 100%);
margin-left: 15px;
margin-right: 15px;
color: #fff;
border: none;
}
.save.is-disabled, .save.is-disabled:focus, .save.is-disabled:hover {
background: linear-gradient(180deg, rgba(#0A447E, 0.8) 0%, rgba(#133A68, 0.8) 100%);
}
.quxiao {
width: 100px;
height: 40px;
background: #1E2B44;
color: #fff;
border: none;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
font-size: 14px;
}
.quxiao.is-disabled, .quxiao.is-disabled:focus, .quxiao.is-disabled:hover {
background: rgba(#1E2B44, 0.8);
}
.hzgj {
background: linear-gradient(180deg, #0A447E 0%, #133A68 100%);
border: none;
color: #fff;
}
.hzgj:hover, .chonghui:hover, .save:hover, .quxiao:hover {
color: #fff !important;
}
}
.svgPic {
width: 100%;
position: relative;
height: 300px;
background: url("../../../assets/dianziweilanimg.png") no-repeat;
.svgPic2 {
position: relative;
width: 100%;
height: 300px;
}
}
</style>