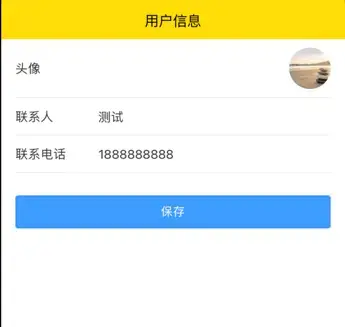
uniapp开发 uview 用户信息模板
<template>
<view class="certification">
<!-- 注意,如果需要兼容微信小程序,最好通过setRules方法设置rules规则 -->
<u--form labelPosition="left" labelWidth="100" :model="model1" :rules="rules" ref="form1">
<u-form-item label="头像" prop="userInfo.name" borderBottom ref="item1">
<u--image slot="right" :showLoading="true" shape="circle" :src="src" width="50px" height="50px">
</u--image>
</u-form-item>
<u-form-item label="联系人" prop="userInfo.contact" borderBottom ref="item1">
<u--input class="inputx" placeholder="请输入联系人名称" inputAlign="right" v-model="model1.userInfo.contact"
border="none"></u--input>
</u-form-item>
<u-form-item label="联系电话" prop="userInfo.contacttel" borderBottom ref="item1">
<u--input class="inputx" placeholder="请输入联系电话" inputAlign="right" v-model="model1.userInfo.contacttel"
border="none"></u--input>
</u-form-item>
</u--form>
<u-button class="mt50" @click="submit" type="primary">保存</u-button>
</view>
</template>
<script>
export default {
data() {
return {
src: 'https://cdn.uviewui.com/uview/album/1.jpg',
fileList1: [],
fileList2: [],
fileList3: [],
provinceCodes: [],
cityCodes: [],
value: [0, 0, 0],
address: '',
model1: {
userInfo: {
name: '',
contact: '测试',
contacttel: '1888888888',
id: '',
address: '',
addressdetail: ''
},
},
rules: {
'userInfo.name': {
type: 'string',
required: true,
message: '请填写姓名',
trigger: ['blur', 'change']
},
},
};
},
onLoad: function() {},
methods: {
submit() {},
},
};
</script>
<style lang="scss" scoped>
page {
background: #F8F8F8;
}
.certification {
width: 690rpx;
margin: 0 auto;
}
.inputx {
width: 100%;
text-align: right;
}
.mt50 {
margin-top: 50rpx;
}
.address {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
width: 100%;
}
.h100 {
height: 100rpx;
}
.infofoot {
position: fixed;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
width: 100%;
bottom: 0;
left: 0;
background: #fff;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
.w120 {
// width: 120rpx;
}
.list {
background: #fff;
}
</style>