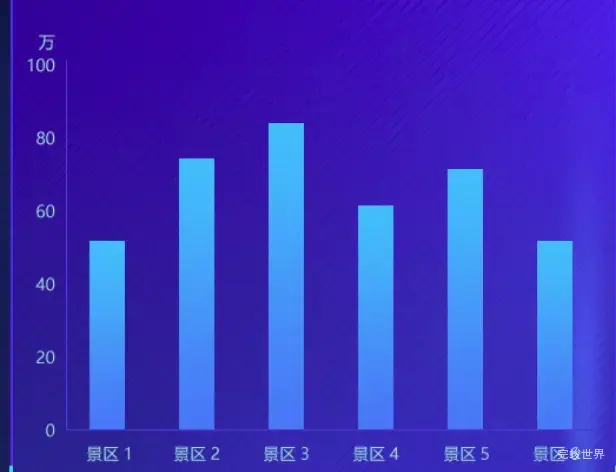
name: '万',
nameTextStyle: {
color: 'rgba(168, 230, 243, 1)',
fontSize: 14,
padding: [0, 0, 0, -40]
},
drawLine () {
var that = this
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts)
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
top: '15%',
right: '4%',
bottom: '0',
containLabel: true
},
xAxis: [{
type: 'category',
data: that.xdata,
axisLine: {
show: true,
lineStyle: {
color: 'rgba(50, 69, 221, 1)',
width: 1,
type: 'solid'
}
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
interval: 0,
rotate: 0,
textStyle: {
color: 'rgba(179, 216, 221, 1)',
fontSize: FontChart(12)
}
},
}],
yAxis: [{
type: 'value',
name: '万',
nameTextStyle: {
color: 'rgba(168, 230, 243, 1)',
fontSize: 14,
padding: [0, 0, 0, -40]
},
axisLabel: {
formatter: '{value}',
textStyle: {
color: 'rgba(179, 216, 221, 1)',
}
},
axisTick: {
show: false,
},
axisLine: {
show: false,
lineStyle: {
color: '#00c7ff',
width: 1,
type: 'solid'
},
},
splitLine: {
show: false,
lineStyle: {
color: '#063374',
}
}
}],
series: [{
name: '人次',
type: 'bar',
data: that.ydata,
barWidth: '30%',
barGap: 1,
itemStyle: {
normal: {
color: new that.$echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: 'rgba(25, 196, 255, 1)',
},
{
offset: 1,
color: 'rgba(0, 128, 255, 1)',
},
],
false
),
},
},
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},