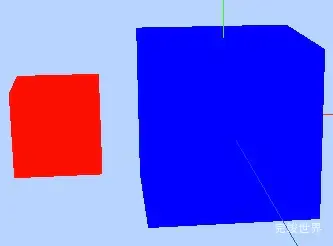
通过scale进行缩放
我们通过scale.set来控制网格模型的缩放
cube.scale.set(2, 2, 2)
父元素的缩放
当父元素缩放后,子元素会在父元素缩放的基础上再对自身进行缩放
cube.scale.set(2, 2, 2)
parentCube.scale.set(2, 2, 2)
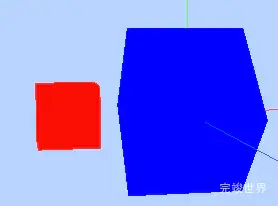
旋转
我们通过rotation来设置网格模型的旋转角度,通过x y z来设置其绕着哪个轴进行旋转。
// 绕着x轴旋转
cube.rotation.x = Math.PI / 4;
父元素的旋转
子元素旋转后会叠加父元素的旋转。
// 绕着x轴旋转
cube.rotation.x = Math.PI / 4;
// 父元素旋转
parentCube.rotation.x = Math.PI / 4;
演示地址
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-物体的缩放与旋转-学习笔记
笔记代码
笔记代码项目基于vue3 vite js nodejs16 运行
运行效果可查看演示地址:threejs 物体的缩放与旋转