echarts地图渲染时,一些酷炫的效果无法实现,我们需要想一些其他的办法来实现,其中一个实现思路就是底图叠加echarts底图实现,但是这里又遇到一个问题就是高亮,鼠标移动到对应的区域需要高亮地图,我们需要做一下对应的处理。
首先准备素材
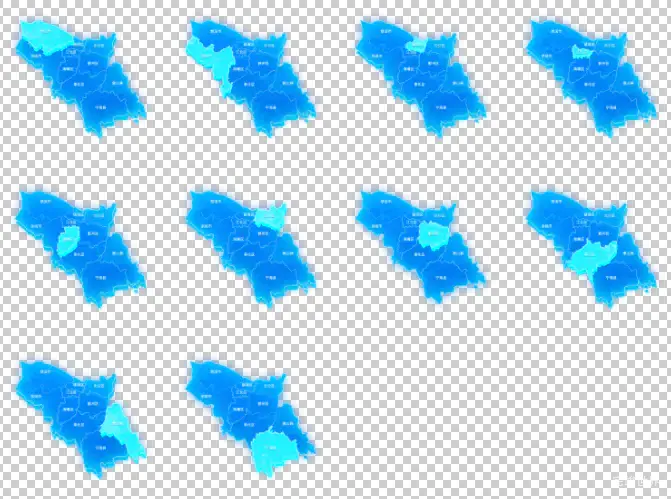
我们需要实现准备好不同区域高亮的底图。
切换图片
我们需要根据当前选中的地区切换底图。
渲染效果
动态效果
部分代码
/*
* Component Name: echarts地图自定义底图切换组件
* Author: wanjunshijie.com
* Creation Date: 2023年12月13日20:51:36
* Description: 通过底图实现我们想要的echarts地图自定义底图切换效果
*/
<template>
<div class="itemMain">
<div class="item1" ref="item1" :style="{width:width?width+'px':'100%',height:height?height+'px':'100%'}">
<div class="centerMap" :style="{width:width+'px',height:height+'px'}" id="centerMap">
</div>
<div class="map">
<img ref="img" :src="getImg" alt="">
</div>
</div>
</div>
</template>
更多echarts宁波市地图实例
其他地区类似效果
完整实例代码下载
当前完整演示实例代码下载
项目实例包括
普通html渲染代码实例
vue项目渲染代码实例 vue vite js nodejs 16