数据可视化大屏 开发中经常需要渲染各种地图效果,今天整理出在项目开发过程中遇到的各种类型的echarts效果。
6.echarts渲染自定义组件到echarts地图中
vue3 数据大屏项目开发中,需要渲染自定义柱状图到echarts地图中,这里我们通过经纬度的方式将组件渲染到地图上。
演示实例
5.echarts自定义标签样式效果
echarts根据地图渲染自定义标签样式效果。此效果是使用的自定义html根据经纬度生成相对坐标渲染到echarts地图上的。
演示实例
4.echarts飞线图加图标点击弹窗显示自定义实例
演示实例
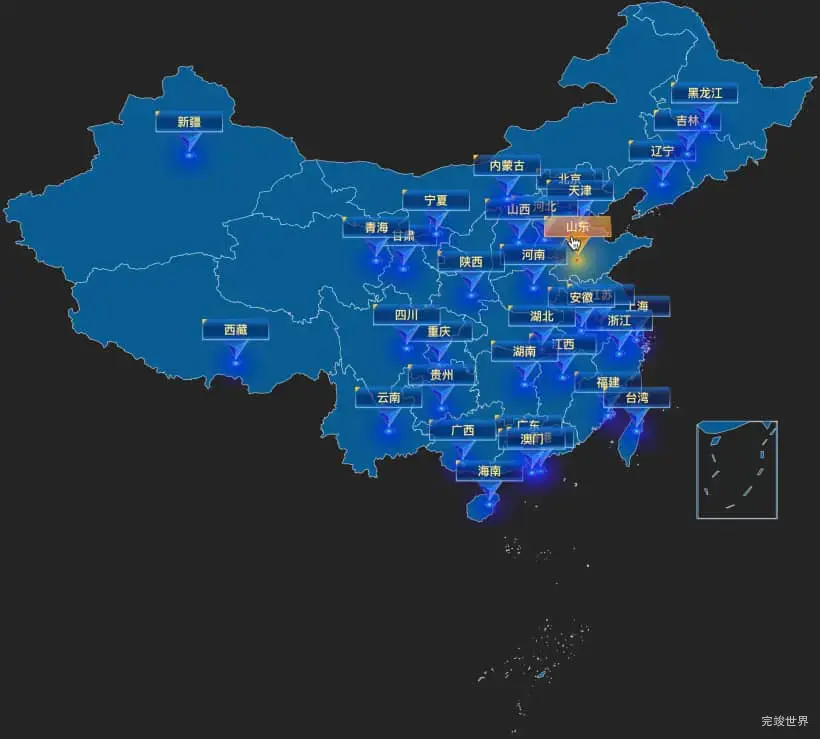
遍历地图数据,从地图中获取地名以及中心点渲染到地图中,并通过scatter设置自定义图标,并在右下角显示弹窗信息。
3.echarts自定义html图标加弹窗轮播
echarts数据大屏中,在渲染完地图,以及图标后,我们还需要一个弹窗轮播的效果,将信息依次展示出来
演示实例
2.echarts自定义html图标实例
echarts自定义icon实例,echarts在渲染label的时候,当我们需要自定义图标的时候会使用scatter来实现,如:1.echarts地图自定义背景图实例的效果图,但是scatter只能实现简单效果,稍微复杂的效果就比较困难了,比如鼠标移上去高亮切换为另外一张图标,这时候我们就可以使用自定义html的方法来实现我们想要的效果了。
演示实例
1.echarts地图自定义背景图实例
设计师设计的地图很漂亮,但是前端实现不了这种效果,这时候我们可以通过一个折中的办法来实现这种效果,以图片做底图以echarts做数据并将echarts设置为透明将两个地图叠加在一块实现我们想要的效果。
演示实例
完整实例代码下载
当前完整演示实例代码下载
项目基于Vue3 vite js实现