vue echarts-gl 渲染出来的3d地图有时候会超出显示的边界,导致显示不完整,我们希望地图加载后,能够完整的展示地图,这里我们可以通过boxWidth来控制。
关于boxWidth的描述如下:
三维地理坐标系组件在三维场景中的宽度。配合 viewControl.distance 可以得到最合适的展示尺寸。
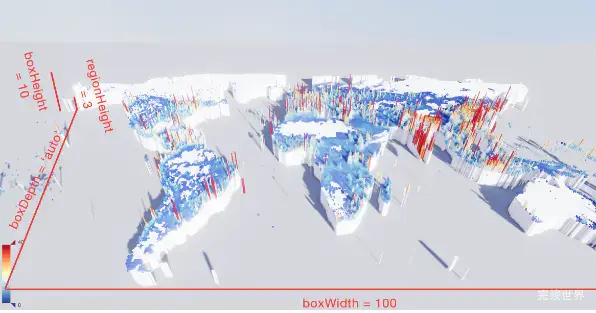
下面是三维地理坐标系组件 中boxWidth, boxHeight, boxDepth, regionHeight的示意图。
boxWidth配置
boxWidth默认是100,我们可以设置的小一点这样地图就可以完整展示出来,这里我们可以设置为80
boxWidth: 80,
完整代码
var optionMap = {
series: [{
map: nameMap,
type: "map3D",
roam: true,
boxWidth: 80,
itemStyle: {
color: '#6089d1',
borderWidth: 0.8,
borderColor: '#a9dbff'
},
emphasis: {
itemStyle: {
color: '#ddb84c'
},
},
label: {
show: true,
color: '#fff', //地图初始化区域字体颜色
fontSize: 14,
opacity: 1,
},
}]
};