数据大屏可视化 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理呼伦贝尔市扎赉诺尔区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
扎赉诺尔区,隶属于 内蒙古自治区 呼伦贝尔市 ,由满洲里市代管。扎赉诺尔区西北靠满洲里市区,辖5个街道、1个镇,总面积311.97平方公里,区人民政府驻第三街道新政街1号。根据第七次人口普查数据,截至2020年11月1日零时,扎赉诺尔区常住人口为84424人。
echarts呼伦贝尔市扎赉诺尔区geoJson地图label样式自定义
echarts通过scatter实例可以配置自己想要的图标,以及label文字的样式效果
echarts呼伦贝尔市扎赉诺尔区geoJson地图3d地图自定义图标
echarts 3d地图添加自定义图标实例
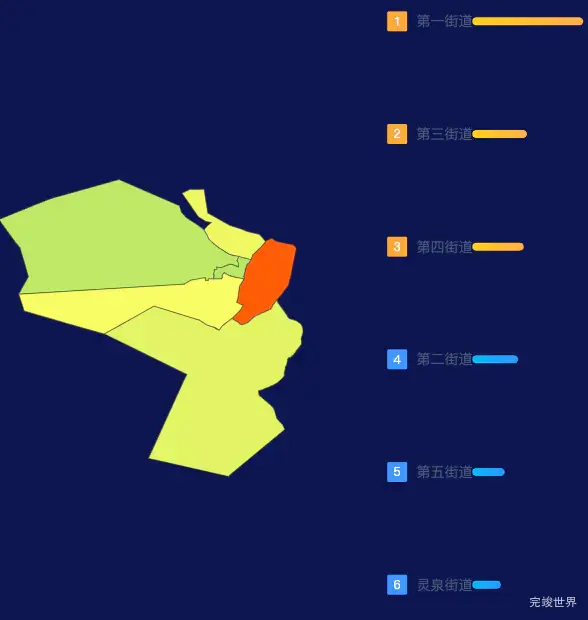
echarts呼伦贝尔市扎赉诺尔区geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
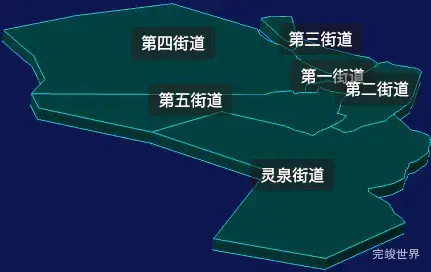
threejs呼伦贝尔市扎赉诺尔区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放,如果想系统的学习threejs的话,可以观看threejs教程视频 Three.js 3D可视化
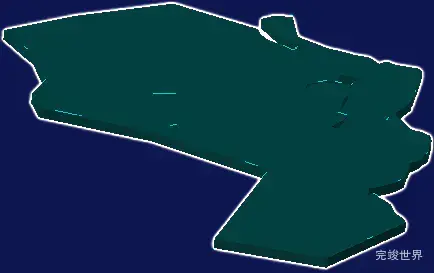
threejs呼伦贝尔市扎赉诺尔区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
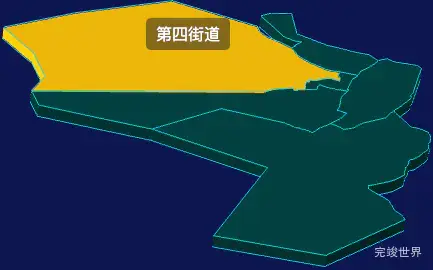
threejs呼伦贝尔市扎赉诺尔区geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮
呼伦贝尔市扎赉诺尔区 下辖有 第一街道,第三街道,第四街道,第二街道,第五街道,灵泉街道
呼伦贝尔市扎赉诺尔区下辖区域坐标
{"第一街道":[117.69845025631116,49.45773837973519],"第三街道":[117.69057083686837,49.48763513957955],"第四街道":[117.59385856156345,49.47901790467984],"第二街道":[117.72764171964775,49.44820544508985],"第五街道":[117.60538035706301,49.43313058581937],"灵泉街道":[117.67208683419445,49.37448720968403]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。