数据大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理云浮市云城区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
云城区隶属 云浮市 ,地处 广东省 中西部,西江中游南岸,地势西南高、东北低,东邻肇庆市、西与云安区接壤、南与新兴县交界、北临西江。管辖4个街道和4个镇。总面积788.11平方千米。 324国道、三茂铁路云腰支线纵横交错。根据第七次人口普查数据,截至2020年11月1日零时,云城区常住人口为408537人。
echarts云浮市云城区geoJson地图定义颜色
echarts地图通过visualMap来事先设置好数据区间,根据区间来来显示地图的颜色,这里的visualMap数据是随机生成的,可以通过实例代码根据自己的需要配置颜色和数据区间.
echarts云浮市云城区geoJson地图tooltip自定义html
echarts tooltip演示自定义,通过toolTip的formatter方法以html+css的方式实现自己想要的样式效果,鼠标移上去就可以看到我们想要的效果了,也可以通过css自定义为自己需要的样式.
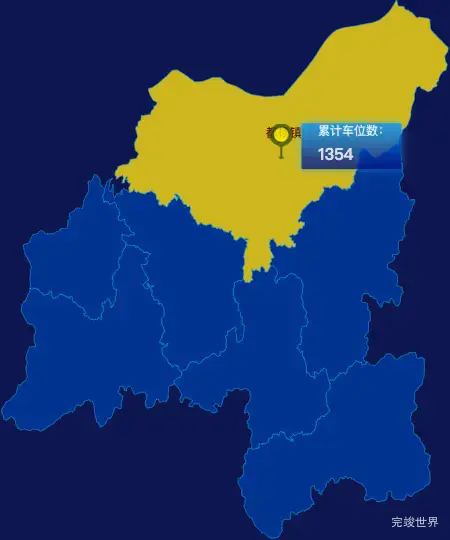
echarts云浮市云城区geoJson地图点击地图插小旗
echarts地图渲染点击地图显示自定义效果实例,效果类似点击插小旗的效果,通过scatter实现.
threejs云浮市云城区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图,如果对threejs感兴趣,可以观看threejs视频课程 WebGL前端3D可视化教程
threejs云浮市云城区geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图
threejs云浮市云城区geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
云浮市云城区下辖有思劳镇,腰古镇,都杨镇,云城街道,安塘街道,河口街道,高峰街道
云浮市云城区下辖区域坐标
{"思劳镇":[112.23426390045933,22.97435907774301],"腰古镇":[112.22779068749276,22.86098311168391],"都杨镇":[112.18443976950343,23.04885942241184],"云城街道":[112.0281068648681,22.92712487105275],"安塘街道":[112.16009785858384,22.91502366641213],"河口街道":[112.09716746554327,22.96612128798084],"高峰街道":[112.01755715083102,22.98335348693695]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。