数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是河源市紫金县echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
紫金县,广东省 河源市 辖县,位于广东省东中部、河源市东南部、东江中游东岸、韩江上游,是韩江的发源地。总面积3635.13平方千米 ,地处亚热带季风气候区。2020年,设16个镇、270个村(居)委会。县政府驻紫城镇。根据2020年第七次人口普查数据,紫金县常住人口为46.91万人。是广东省直管县财政改革试点。
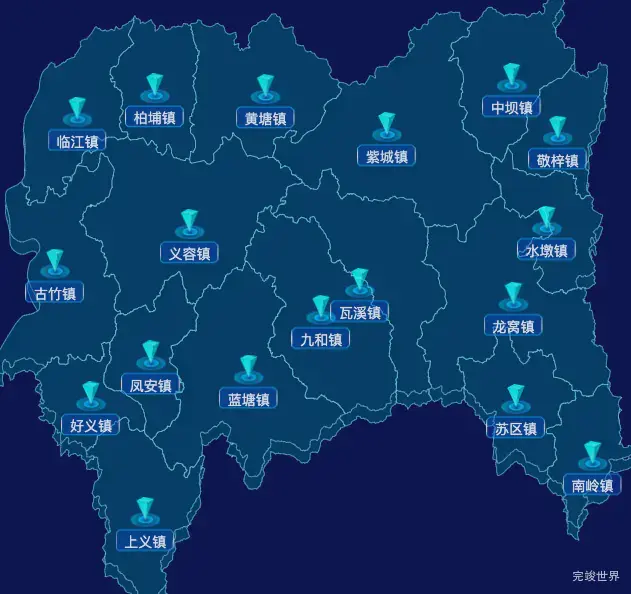
echarts河源市紫金县geoJson地图根据经纬度显示自定义html弹窗
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
echarts河源市紫金县geoJson地图3d地图自定义图标
echarts 3d地图添加自定义图标实例
echarts河源市紫金县geoJson地图点击跳转到指定页面
为图标添加点击事件,点击图标,跳转到指定页面
threejs河源市紫金县geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小,如果想系统的学习threejs的话,可以观看threejs课程视频 3D可视化Three.js视频教程
threejs河源市紫金县geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图
threejs河源市紫金县geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
河源市紫金县下辖有上义镇,中坝镇,临江镇,敬梓镇,南岭镇,好义镇,柏埔镇,黄塘镇,水墩镇,紫城镇,苏区镇,义容镇,古竹镇,龙窝镇,瓦溪镇,蓝塘镇,九和镇,凤安镇
河源市紫金县下辖区域坐标
{"上义镇":[114.83528796746737,23.26211818632522],"中坝镇":[115.32377543643182,23.69611727379009],"临江镇":[114.74464568862692,23.66219872099818],"敬梓镇":[115.38517934355994,23.64340156173146],"南岭镇":[115.43161199277432,23.31801632165606],"好义镇":[114.76264904592924,23.37759045934947],"柏埔镇":[114.8479335211906,23.68574771864062],"黄塘镇":[114.99560026267119,23.68483429735812],"水墩镇":[115.37060779130911,23.55315580439879],"紫城镇":[115.15731039487804,23.64697673190646],"苏区镇":[115.3295092604275,23.37495064904677],"义容镇":[114.89426901837601,23.54987448437505],"古竹镇":[114.71482393934136,23.51035823220578],"龙窝镇":[115.32623843291375,23.47723808788253],"瓦溪镇":[115.12137840739842,23.49111359609545],"蓝塘镇":[114.97301418231258,23.40437375768744],"九和镇":[115.06975252101707,23.46416060304377],"凤安镇":[114.84263754538314,23.41851737895909]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。