数据大屏可视化 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是北京市密云区geoJson渲染实例下载。
北京市密云区,隶属于北京市,位于北京市东北部,是首都的重要生态涵养区和水源保护区。这里群山环抱,森林覆盖率高,拥有宝贵的自然景观和丰富的历史遗迹,如古北水镇、密云水库、司马台长城等。密云区气候宜人,四季分明,具有非常明显的山地气候特点,是北京市民周末休闲、避暑旅游的热门目的地。同时,密云区还积极发展现代农业和乡村旅游,推动城乡融合发展。
自定义背景图效果
当设计师设计的地图很华丽,但是echarts实现不了的时候,这时候我们就可以通过设置echarts透明然后用使用底图加echarts叠加的方式来实现我们想要的效果。
echarts北京市密云区地图根据经纬度显示自定义html弹窗效果
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
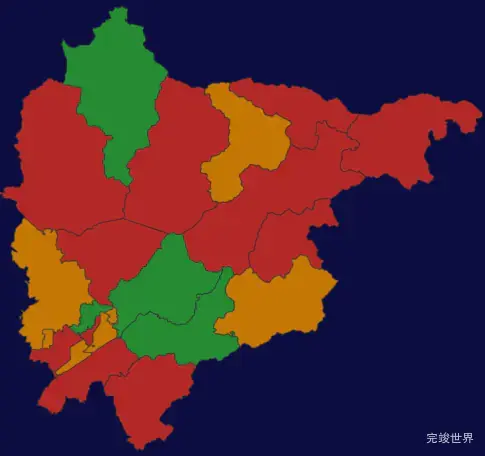
echarts地图北京市密云区渲染效果实例
threejs北京市密云区地图3d地图鼠标移入显示标签并高亮实例代码
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs课程视频 WebGL/Three.js前端3D可视化教程
北京市密云区下辖有鼓楼街道,北京密云经济开发区,北庄镇,溪翁庄镇,穆家峪镇,石城镇,高岭镇,东邵渠镇,冯家峪镇,西田各庄镇,十里堡镇,古北口镇,大城子镇,太师屯镇,巨各庄镇,新城子镇,果园街道,密云镇,檀营镇,河南寨镇,不老屯镇
北京各城区geoJson下载
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。
4、当前资源为付费资源,付费资源为北京市东城区geoJson,包含有上面截图的效果实例代码