vue外包项目 中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是echarts白城市地图根据经纬度显示自定义html弹窗实例果。
白城,吉林省辖地级市,位于吉林省西北部,嫩江平原西部,科尔沁草原东部;地势由西北向东南依次为低山、丘陵、平原、西南略有抬升;地处大兴安岭山脉东麓平原区,气候属温带大陆性季风气候;下辖1区、2市、2县;总面积2.6万平方公里;截至2019年底,白城市总人口188.50万人,其中城镇人口82.73万人,乡村人口105.77万人。全年出生人口9673人,出生率为3.4‰;死亡人口13922人,死亡率为4.9‰;自然增长率下降1.5‰。根据第七次人口普查数据,截至2020年11月1日,白城市常住人口为1551378人。
echarts白城市地图根据经纬度显示自定义html弹窗实例
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
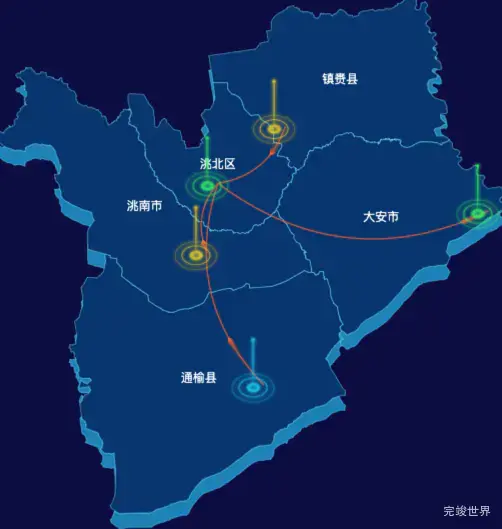
echarts白城市地图渲染效果实例-飞线图
threejs白城市地图3d地图鼠标移入显示标签并高亮效果实例
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs视频 WebGL/Three.js前端3D可视化教程
白城市下辖有洮北区,镇赉县,通榆县,洮南市,大安市
白城市名称编码对照表
[{"name":"洮北区","code":220802},{"name":"镇赉县","code":220821},{"name":"通榆县","code":220822},{"name":"洮南市","code":220881},{"name":"大安市","code":220882}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示,请勿用于违法行为。