vue 数据可视化大屏 项目开发中,需要展示地名,因为地图已经是深色了,所以想设置label为白色,但是按照说明文档设置后无效,排查后,发现需要把设置参数设置在label下面。
问题
使用版本
因为后期可能这些问题会在新版本里解决,所以这里把版本号写出来,可能问题只会出现在当前的版本中。
"echarts": "^5.2.0",
"echarts-gl": "^2.0.8",
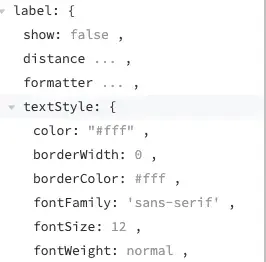
echarts gl 说明文档截图
无效配置
按照说明文档的操作,在label下的textStyle中设置字体样式无效。
label: {
show: true,
textStyle: {
color: '#fff', //地图初始化区域字体颜色
fontSize: 20,
opacity: 1,
},
},
修改后配置
需要将textStyle下面的参数移到label下面。这样字体的颜色和字体的大小设置就生效了。
label: {
show: true,
color: '#fff', //地图初始化区域字体颜色
fontSize: 20,
opacity: 1,
},
修改后地图效果
完整实例代码
<template>
<div class="item1">
<div class="centerMap" ref="centerMap">
</div>
</div>
</template>
<script>
import data from '../assets/data.json'
import * as echarts from "echarts"
import 'echarts-gl'
export default {
name: "item1",
data() {
return {
data,
list: []
}
},
components: {},
watch: {},
mounted() {
var that = this;
const viewElem = document.body;
// 监听窗口变化,重绘echarts
const resizeObserver = new ResizeObserver(() => {
setTimeout(() => {
that.drawEcharts();
}, 300)
});
resizeObserver.observe(viewElem);
},
methods: {
drawEcharts() {
var that = this;
var chartDom = that.$refs.centerMap;
var myChart = echarts.init(chartDom);
myChart.clear()
myChart.resize()
var nameMap = '地图数据';
// 图标数据
echarts.registerMap(nameMap, this.data);
var optionMap = {
geo3D: {
map: nameMap,
roam: true,
itemStyle: {
areaColor: '#6089d1',
color: '#6089d1',
opacity: 1,
borderWidth: 0.8,
borderColor: '#a9dbff'
},
label: {
show: true,
color: '#fff', //地图初始化区域字体颜色
fontSize: 20,
opacity: 1,
},
},
};
myChart.clear()
myChart.resize()
myChart.setOption(optionMap);
}
},
}
</script>
<style lang="scss" scoped>
.item1 {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
.map {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin: 0 auto;
position: absolute;
z-index: 0;
img {
height: 100%;
max-width: 100%;
max-height: 100%;
}
}
.centerMap {
width: 100%;
height: 100%;
position: relative;
z-index: 1;
top: 0;
}
</style>