动态效果
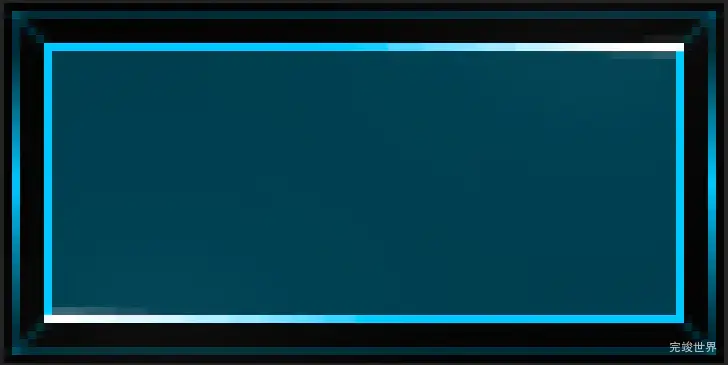
在数据可视化大屏项目开发中,我们需要给大屏增加一些动态效果,让大屏看起来更加酷炫,今天我们要实现的效果是环绕。如果对ae的saber插件不了解,可以通过这里了解 Saber简介和预设预览
导入图片素材
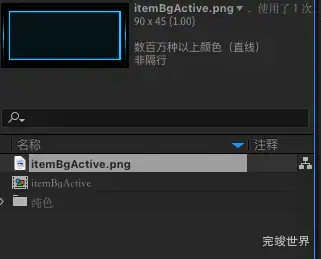
首先我们将需要做流光的按钮导入到ae中。
新建纯色图层
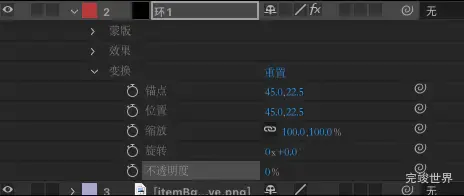
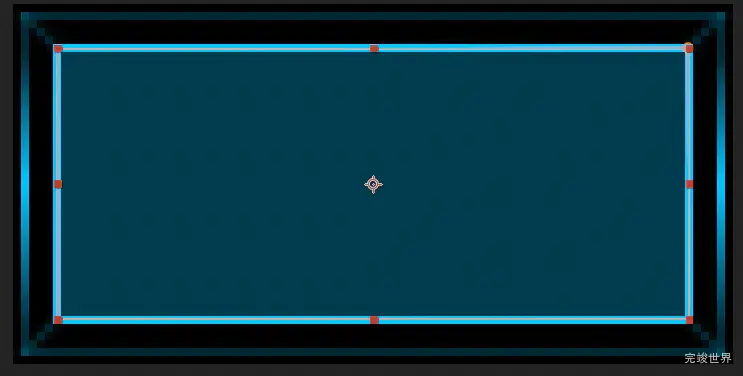
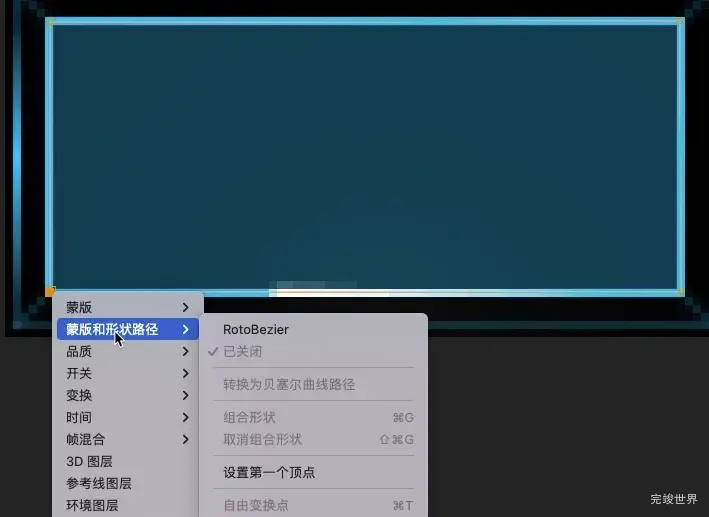
新建一个纯色图层,然后再变换里将不透明度设置为0,以便于我们可以看到底图,并使用钢笔绘制我们的轨迹,绘制完轨迹后我们再将变换里不透明度恢复到100%.
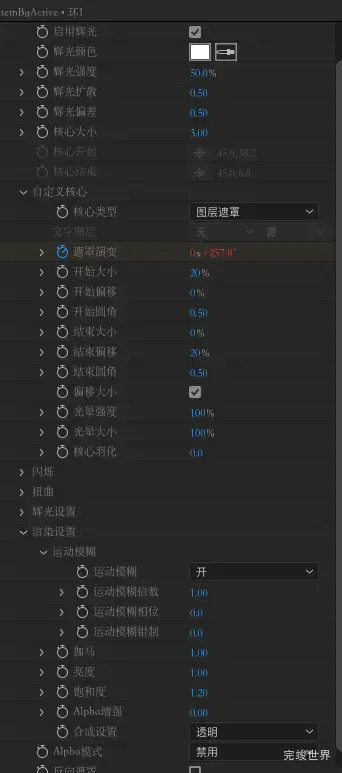
saber配置
这里我们将核心设置为图层遮罩,合成设置设置为透明,设置好开始大小,结束大小,然后设置遮罩演变,配置好帧动画
到这里我们的第一阶段流光动画就完成了,接下来我们来完成第二部动画
第二个流光层
我们选中我们完成的这个纯色层,ctrl+c 然后ctrl+v来复制出第二层。
选中第二个纯色层,然后使用钢笔工具选中其中一个点设置为第一个点,第一个图层是右上角是第一个点,所以第二个图层我们选择左下角为第一个点,以达到对称效果。然后运行动画,就会达到我们想要的对称流光效果了。