在百度地图中修改地图的主题色主要可以通过使用个性化地图样式来实现。这一功能允许你定制地图上的多个元素,包括道路、建筑、水体等的颜色、纹理和透明度。
个性化地图样式工具
百度地图提供了一个 个性化地图工具,你可以在这个工具中进行多种定制,并生成相应的样式代码。
配置地图方法
打开上面的个性化地图样式工具后,我们就可是配置百度地图了,这里用百度地图个性化地图工具来仿一个南京天地图的效果。
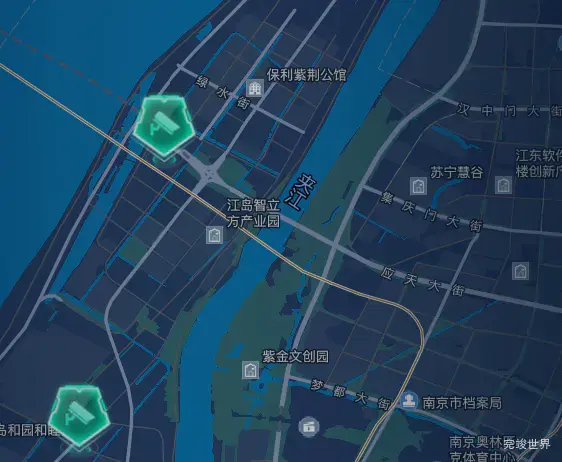
南京天地图效果
配置个性化地图
我们打开个性化地图,选择新建
因为我们有一个现成的南京天地图效果效果参考了,所以我们选择识图配色
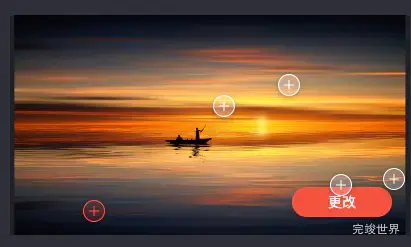
更换底图,默认的识图配色的图片是这样的,我们更换成我们的南京天地图
更换完底图后,效果如下:这时候我们看到5个加号:
这5个加号分别代表了
道路
水系
陆地
文字描边
绿地
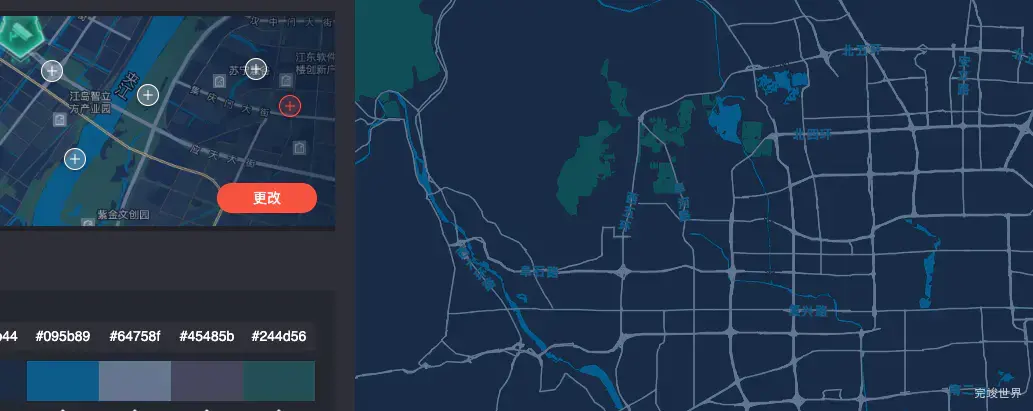
我们把这几种颜色的加号拖动到对应的区域后,大概的样式就出来了,效果如下:
如果我们对上面的效果仍然不满意还想细调的话,我们可以选择详细样式编辑器
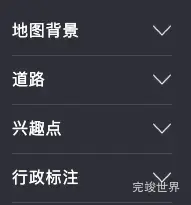
这时候我们可以看到四大类,分别为地图背景 道路 兴趣点 以及 行政标注,下面又有很多小类,我们可以根据需要进行细节微调。
配置完成
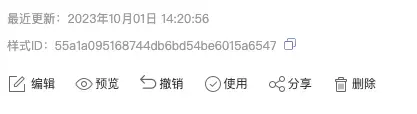
当我们配置完成后,可以选择右侧选项比如发布样式,发布成功后我们就可以使用这个样式id了。
应用个性化样式
生成的样式代码可以在初始化地图时应用。
var map = new BMapGL.Map("container");
// 其他初始化代码
// 应用个性化样式
map.setMapStyleV2({
styleId: '自定义的样式ID'
});
或者,你也可以直接把生成的样式 JSON 粘贴进去:
map.setMapStyleV2({
styleJson: [
// 自定义样式的 JSON 数据
]
});
注意事项
- 个性化样式可能会覆盖其他地图设置,因此建议先进行测试。
- 请确保遵循百度地图的使用条款和条件。
vue3使用百度地图方法
直接使用百度地图js
这样,你就能按照需求定制百度地图的主题色了。更多信息可以查阅百度地图的开发者文档。