threejs 3d模型渲染后,我们需要在模型上面添加文字标注,这时候我们需要事先在模型给各个模型命名好,以便于前端开发时根据这个名称或者标识进行后续处理。
threejs模型的命名
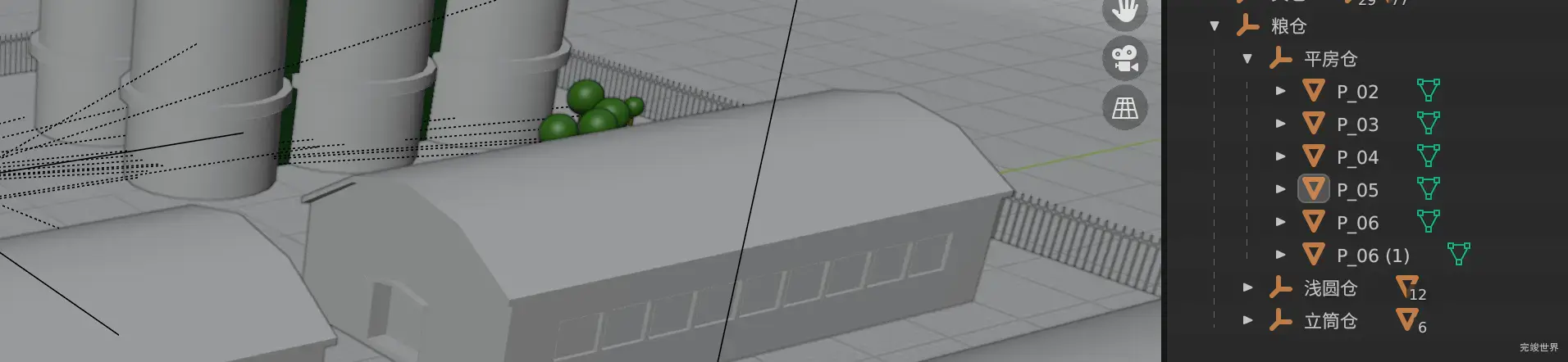
我们可以通过blender来给模型调整命名。
前端在渲染的时候,就可以根据模型的名称在对应的模型顶部添加标注了
var group = gltf.scene.getObjectByName('粮仓');
// console.log('粮仓', group);
group.traverse(function (obj) {
if (obj.type === 'Mesh') {
var label = tag(obj.name);//把粮仓名称obj.name作为标签
var pos = new THREE.Vector3();
obj.getWorldPosition(pos);//获取obj世界坐标、
// 粮仓世界坐标对应粮仓底部圆心位置,如果标签像标注在粮仓底部,需要加上粮仓整体高度
if(obj.parent.name=="立筒仓"){
pos.y+=36;//加上粮仓顶部高度
}else if(obj.parent.name=="浅圆仓"){
pos.y+=20;
}else if(obj.parent.name=="平房仓"){
pos.y+=17;
}
label.position.copy(pos);//标签标注在obj世界坐标
model.add(label);//标签插入model组对象中
}
})
渲染实例
在模型中添加CSS3DRenderer标注模型
在模型中添加CSS3DSprite标注模型
在模型中添加CSS2DRenderer标注模型