.addFolder() 分组
new GUI()实例化一个gui对象,默认创建一个总的菜单,通过gui对象的.addFolder()方法可以创建一个子菜单,当你通过GUI控制的属性比较多的时候,可以使用.addFolder()进行分组。
.addFolder() 返回的子文件夹对象,同样具有gui对象的.add()
.onChange()、 .addColor() 等等属性。
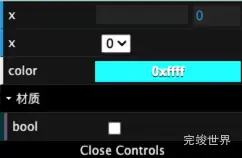
const mat = gui.addFolder('材质')
mat.add(obj, 'bool')
关闭.close() 和展开.open()交互界面
gui对象创建的总菜单或gui.addFolder()创建的子菜单都可以用代码控制交互界面关闭或开展状态。
展开子菜单
const mat = gui.addFolder('材质')
mat.add(obj, 'bool')
mat.open()
关闭子菜单
const mat = gui.addFolder('材质')
mat.add(obj, 'bool')
mat.close()