threejs项目开发中,把一个背景透明的png 图像作为平面矩形网格模型Mesh的颜色贴图是一个非常有用的功能,通过这样一个功能,可以对threejs三维场景进行标注。
整体思路:创建一个矩形平面,设置颜色贴图map,注意选择背景透明的png 图像作为颜色贴图,同时材质设置 transparent:true,这样png图片背景完全透明的部分不显示。
网格地面辅助观察 Gridllelper
//添加一个辅助网格地面
const gridHelper = new THREE.GridHelper(300, 25, 0x004444, 0x004444)
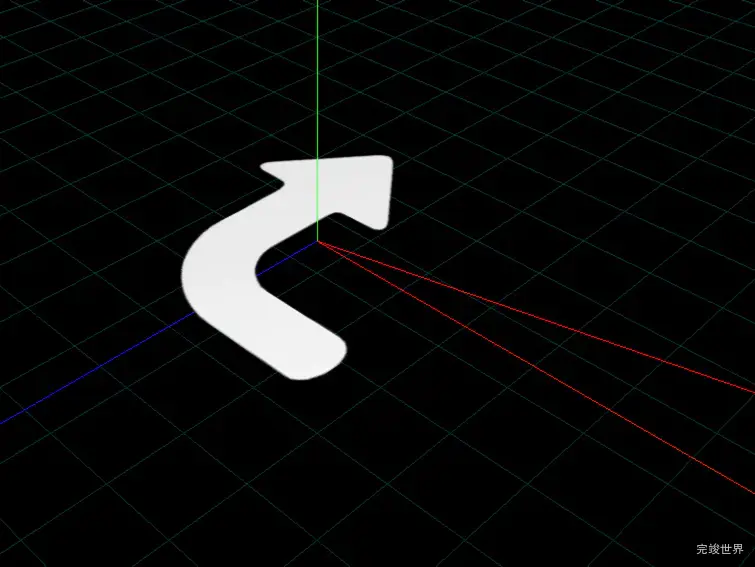
矩形平面PlaneGeometry设置颜色贴图
开启透明 transparent: true
PlaneGeometry矩形平面默认是在XOY平面上,如果你想平行于XOZ平面,就需要手动旋转。
mesh.rotateX(-Math.PI / 2)
如果你不想矩形平面Mesh与地面网格线重合,可以通过位置属性.position偏移。
//适当偏移,不与地面重合
mesh.position.y = 1