threejs在进行调试的时候,为了方便我们知道光源的位置,我们可以使用PointLightHelper来实现添加可视化点光源,从而更直观的了解到光源在3d项目中的作用。
// 添加光源
const pointLight = new THREE.PointLight(0xffffff, 1.0)
pointLight.position.set(200, 100, 100)
scene.add(pointLight)
// 添加可视化光源
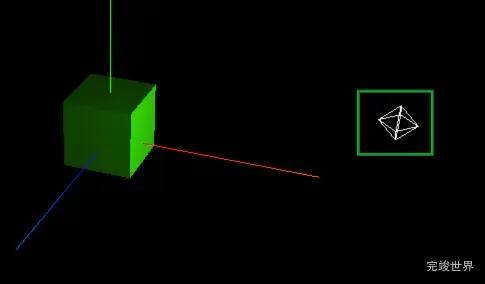
const pointLightHelper = new THREE.PointLightHelper(pointLight, 10)
scene.add(pointLightHelper)
当前内容为观看threejs视频教程 WebGL/Three.js前端高薪3D可视化 课程-实践的学习笔记